基本サイズ
サイズに合わせて素材提供、投稿頂くとデザインバランスが整いやすくなります。HTML知識のあるスタッフ様がいらっしゃる場合は、下記をご参考頂くと、よりPRサイトビズをご活用頂けると思います。
現在、バージョンが3種類になっておりますので、詳しくは担当者までお問い合わせください。
Contents
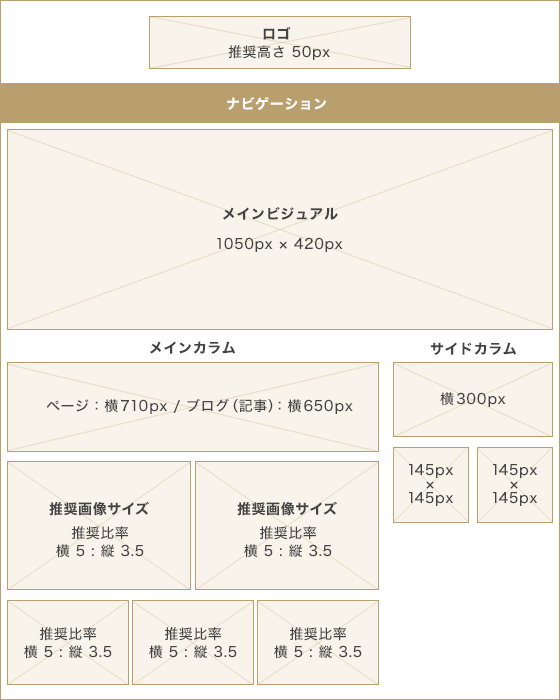
バージョン5.0以降(2017年4月以降にサイト開設されたお客様)

メインカラム内の画像について
2列や3列で画像を並べる場合は、比率を統一して画像のサイズを調整してください。以下は事例です。
横5:縦3.5の比率で統一する場合 ※推奨
- 340:238
- 640:448
- 1000:700
横310:縦200(旧バージョンでよく使用していた比率)で統一する場合
- 340:219
- 620:400
- 1000:645
サイドカラム バナーサイズ
- バナー大 推奨サイズ 横600px:縦200px(スマホ用に倍のサイズが推奨)
- バナー小サイズ 横145px:縦145px(デザインが崩れる為サイズは固定)
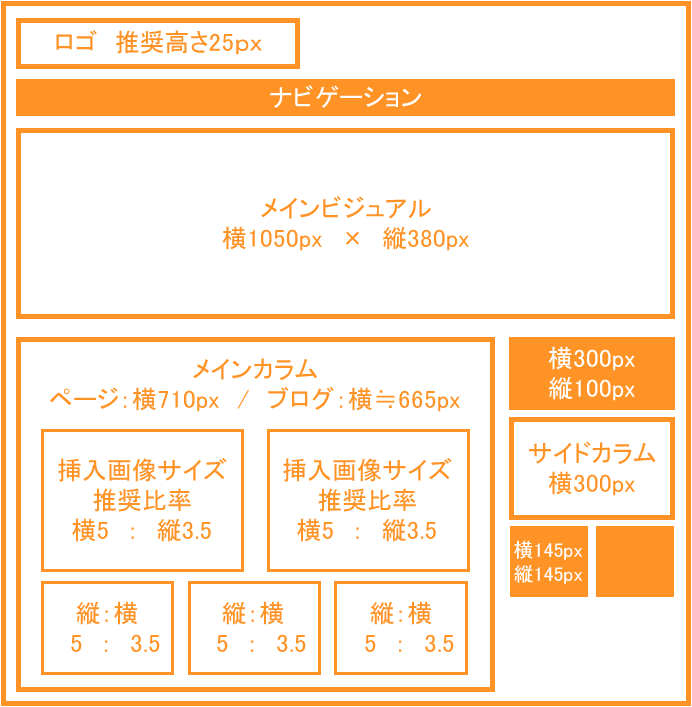
バージョン4.1以降(2015年7月〜2017年3月にサイト開設されたお客様)

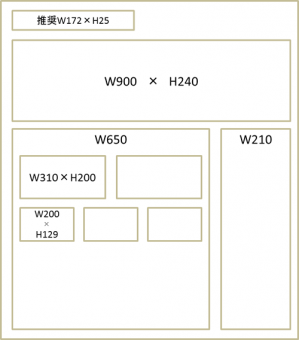
バージョン3(2014年9月までにサイト開設されたお客様)

HOMEサイズ/2カラム
各サイズは添付の通りになります。画像素材等の提供でサイズを考慮して頂けると、その分、作業も早く対応できます。

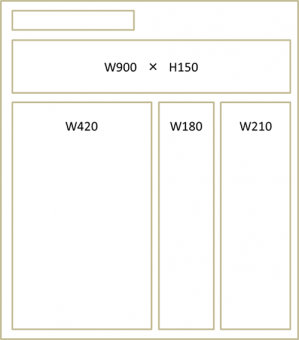
投稿ページ(ブログ)サイズ/3カラム
お客様が投稿するブログは3カラムになっています。投稿する画像は最大で420pxとなりますので、参考にして投稿してみてください。
