
2018年 04月 20日
更新できるパーツ
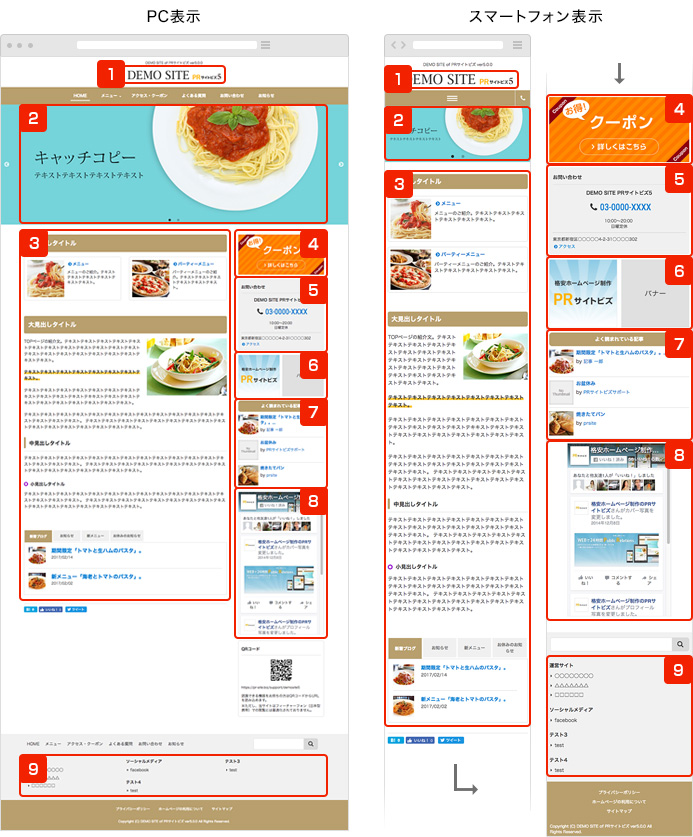
更新サービス内で可能な更新箇所と内容
バージョン5

1ロゴ
持ち込みロゴないし、文字のみのロゴを作成します。デザイン提案必要なロゴは有料となります。
2メインビジュアル
持ち込み写真または、素材写真を元にキャッチコピーを装飾します。
なお、複数枚設定する事も可能(推奨1枚~3枚程度)で、2枚以上設定すると自動で切り替わります。(画像毎のリンク設定も可能。)
また動画にも対応しています。(複数設定は不可。)
サイズ:横1050px:縦420px
3メインカラム
各ページ毎に切り替わるコンテンツエリアになります。このエリア内は基本は自由に更新可能です。なお、テンプレートに準じた制限はございますので、都度ご相談ください。
4バナー大
キャンペーンが記載されたページへなど、特に誘導したいリンクに最適です。
目立たせるには1つが推奨です。
推奨サイズ:横600px:縦200px
5ご連絡先
サイト名、電話番号(1つまで。スマホ時発信可能)、営業時間、定休日、住所、アクセスページへのリンクが設定できます。
6バナー小
ブログやSNSなど自営の外部サイトへの誘導リンクに最適です。推奨個数は4つ程度です。
サイズ:横145px:縦145px
7フリーエリア
テキストや画像など基本的に自由なエリアになります。ブログをよく書かれている方には「よく読まれている記事」のリストをお勧めしています。
8埋め込みタグエリア
Facebook、TwitterなどのSNSや、Youtube、Skypeなどの埋め込みタグはこちらに設定します。
サイズ:横幅最大300px。
9フッターナビゲーション
他の運営サイトやソーシャルメディア等のリンクリストになります。
以前のテンプレートについて
2016年まで実装されていたバージョン4より前の更新できるパーツについてはこちらをご参照ください。
