
2019年 06月 27日
Gutenberg~会話スタイルの使い方~
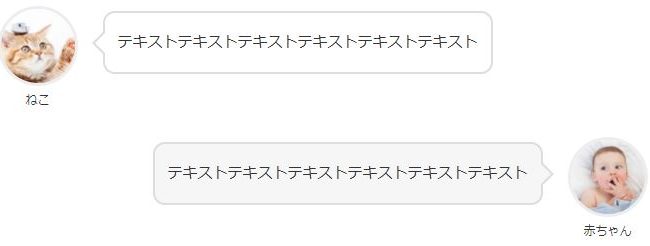
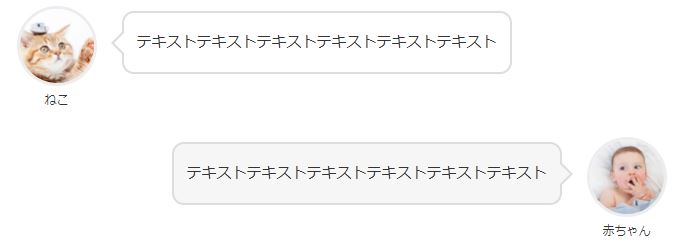
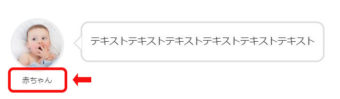
会話ブロックを使うことで、以下のような会話形式の吹き出しを投稿ページ内に設置することができます。

会話形式の文章は記事の内容をイメージしやすく、ポイントを分かりやすく伝えられるメリットがあります。
是非ともご活用ください。
動画マニュアル
吹き出しを作成する
編集画面
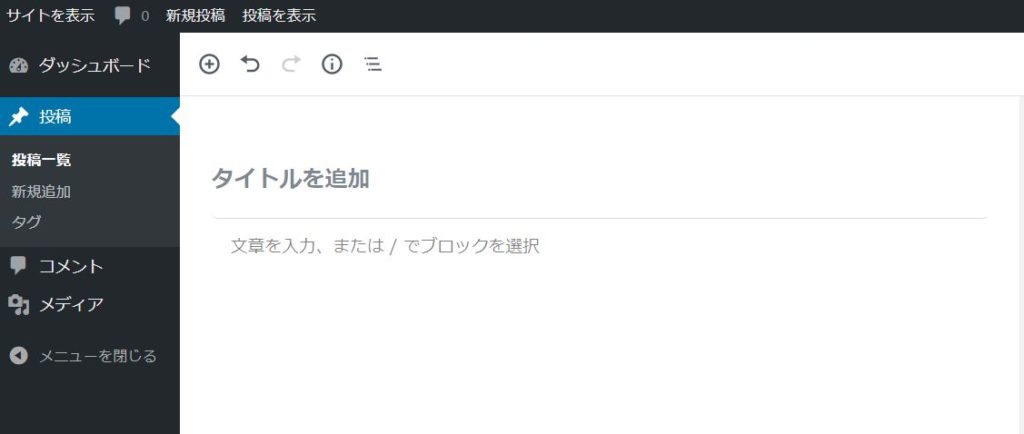
管理画面の左ナビゲーションから、「投稿」>「新規追加」で編集画面を開きます。

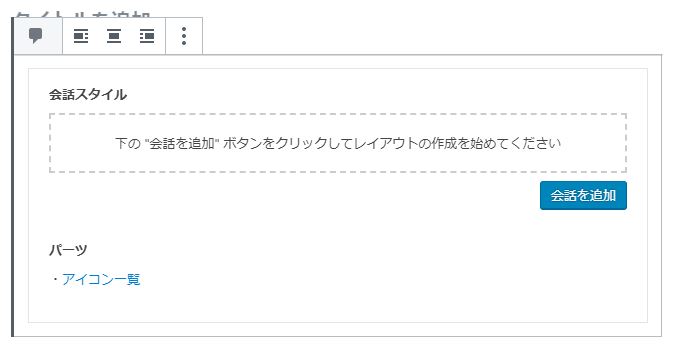
会話ブロックの追加
編集画面左上のプラスアイコンをクリニックすると、ブロックの候補が表示されます。
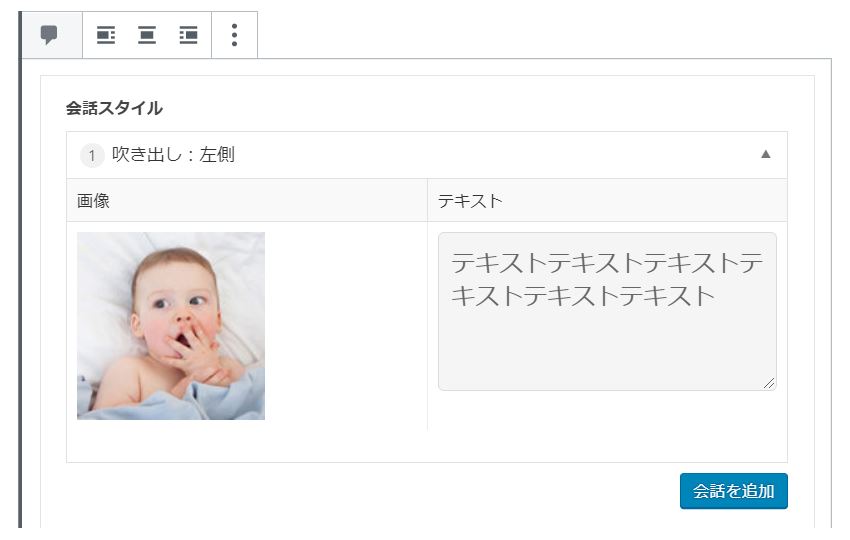
一般ブロックカテゴリーの「会話」を選択すると編集画面に会話ブロックが追加されました。
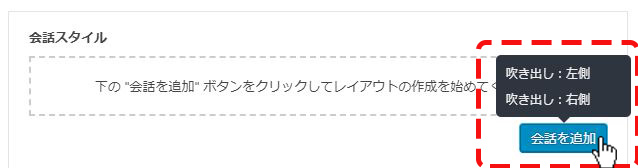
吹き出しの追加
![]() をクリックし、吹き出し左側か右側どちらかを選択します。
をクリックし、吹き出し左側か右側どちらかを選択します。
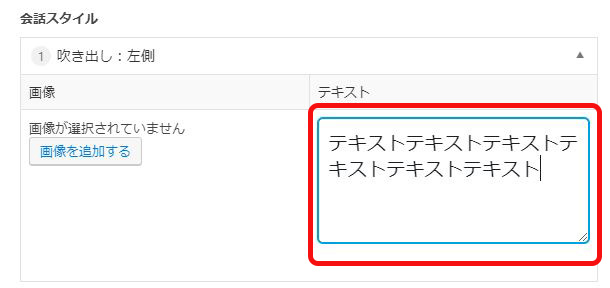
テキストの入力
テキスト欄に会話を入力します。
アイコン画像の設定
使用する画像は縦横150pxの正方形をおすすめします。
画像の中心に顔の位置が来ているものだと◎。
![]() をクリックします。
をクリックします。
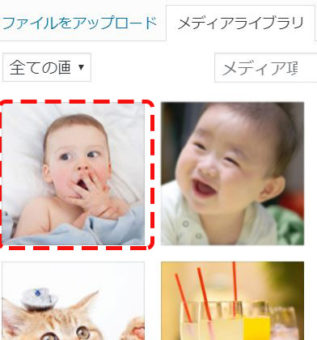
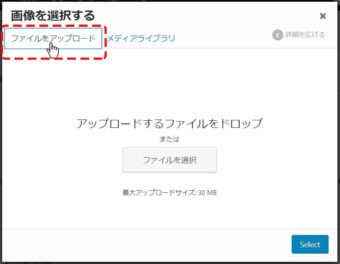
画像をアップロード
”ファイルをアップロード”を選択します。

画面中心に追加したい画像を左クリックを押したまま移動(ドラッグ)して持っていきます。
無事メディアファイルにアップロードされました。
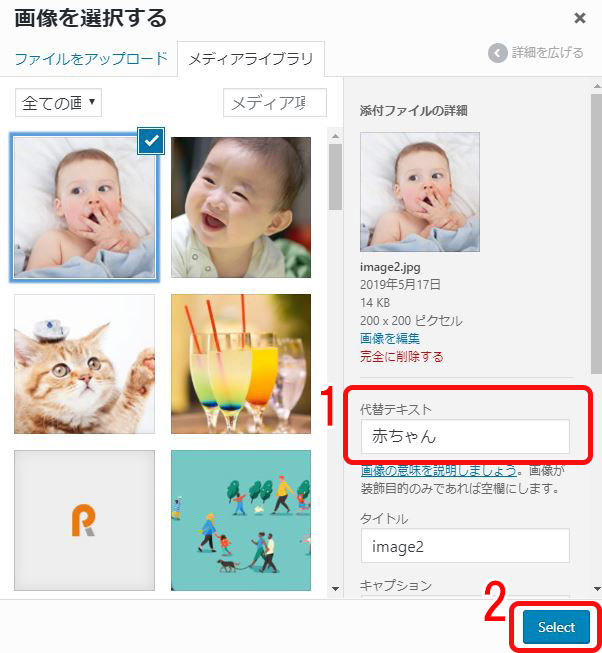
画像アイコンに名前を付ける
 画像をアップロードすると画像詳細が表示されるので、”代替テキスト”欄に人物名を記入します。
画像をアップロードすると画像詳細が表示されるので、”代替テキスト”欄に人物名を記入します。


会話ブロックより外側のスペースをクリックすることで実際に投稿されるような表示に切り替わります。