2019年 06月 27日
Gutenberg~テーブル(表)の作成~
テーブル作成
動画マニュアル
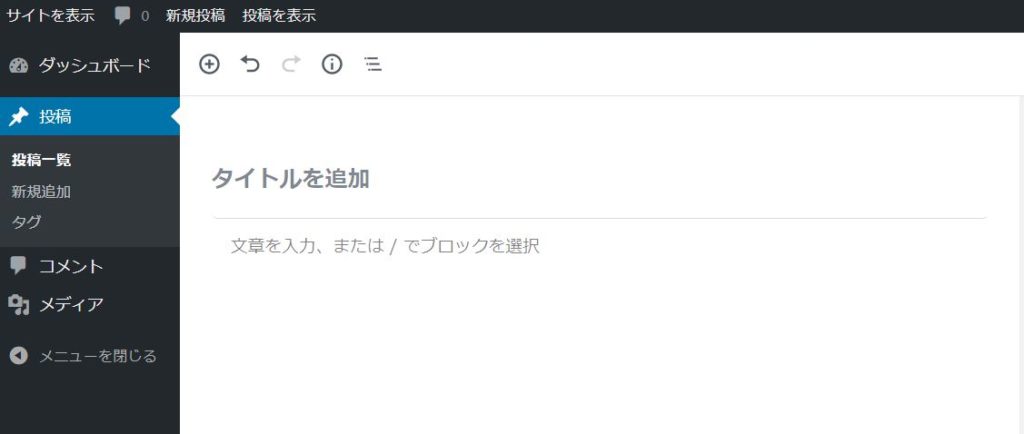
編集画面
管理画面の左ナビゲーションから、「投稿」>「新規追加」で編集画面を開きます。

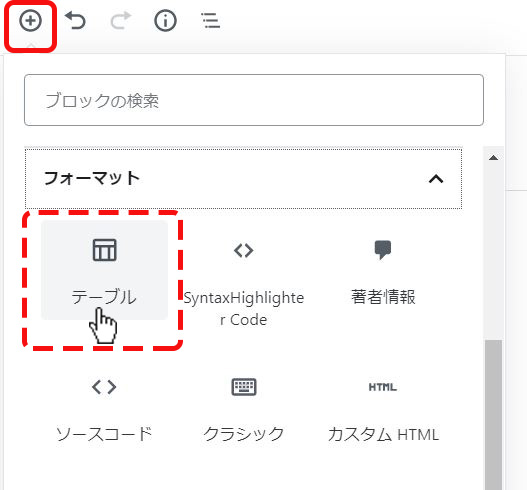
テーブルブロックの追加
編集画面左上のプラスアイコンをクリニックすると、ブロックの候補が表示されます。

フォーマットカテゴリーの「テーブル」を選択すると編集画面にテーブルブロックが追加されました。

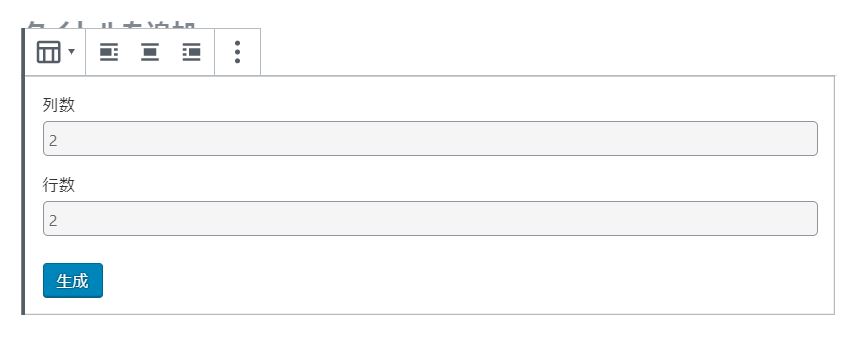
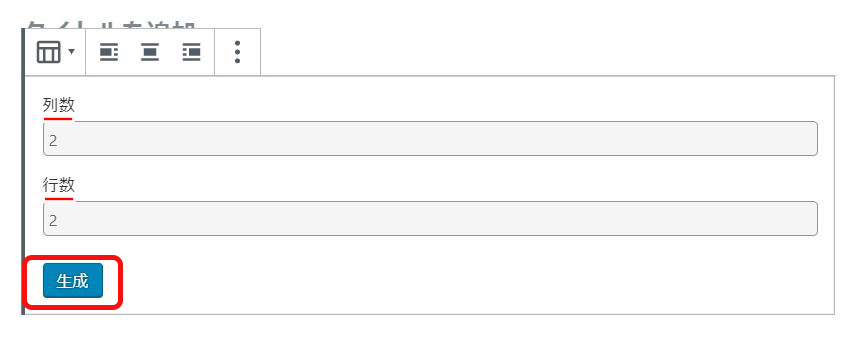
テーブルの列と行の数を指定し、 をクリックします。(後からテーブルの列と行の数を変更することも可能です。)
をクリックします。(後からテーブルの列と行の数を変更することも可能です。)

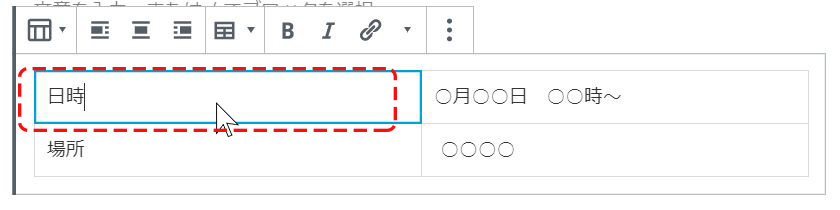
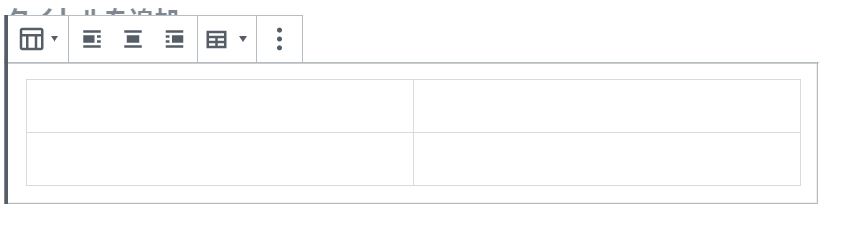
以下のようにテーブル(表)が作成されました。

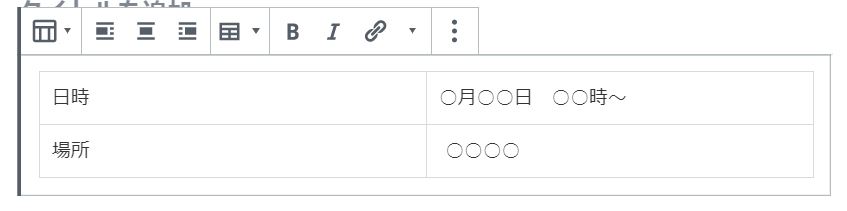
文字や数字を入れて完成です。

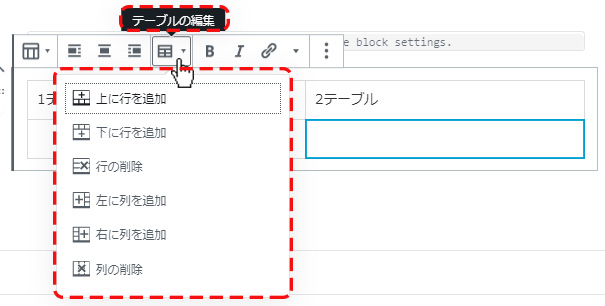
テーブルの列、行の数を変更したい場合
動画マニュアル
列や行を追加、削除したいときはテーブル上部のメニューのクリックするだけで変更ができます。
セル(マス)をどこかクリックします。

テーブルのスタイル変更
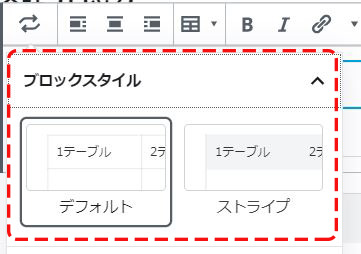
テーブルスタイルは標準で「デフォルト」と「ストライプ」の2パターンあります。

ブロック左上の をクリックすると以下のようにデフォルトかストライプかを簡単に選択できます。
をクリックすると以下のようにデフォルトかストライプかを簡単に選択できます。