
2018年 01月 27日
GoogleMapの埋め込み
※本作業はPCで行います。
※本投稿は2018年時のやり方になります。
1.所在地を検索

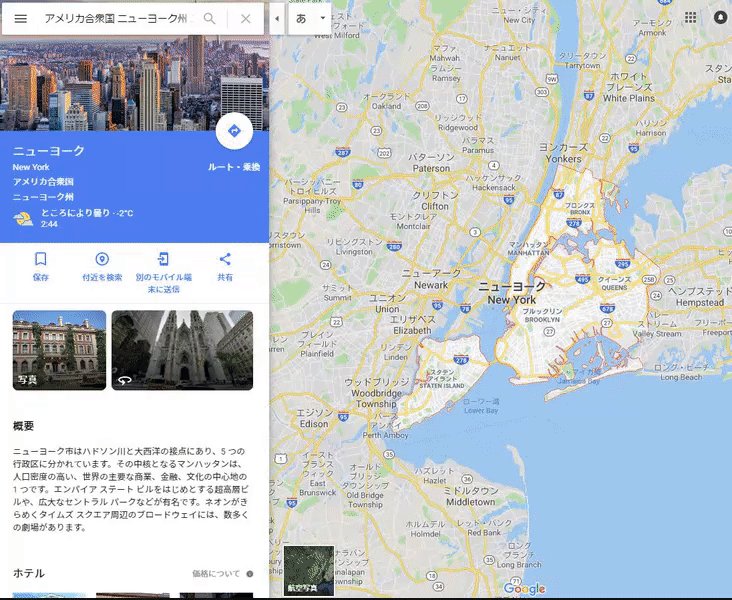
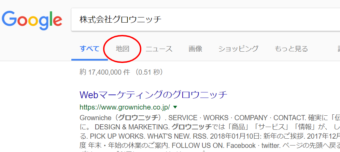
所在地を検索します。所在地名がGoogleマップで登録されていない場合は、住所で検索します。
通常の検索結果の場合、検索結果のメニューにある「地図」を選択します。
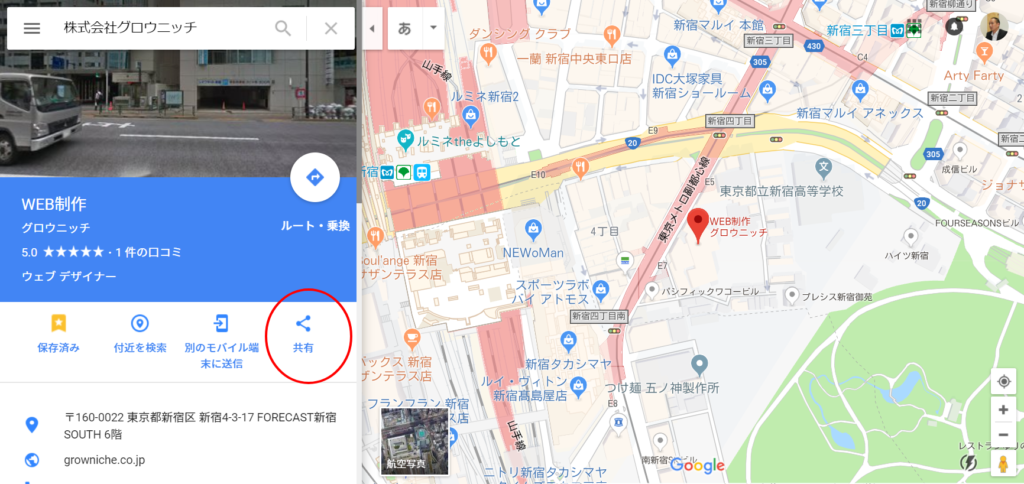
2.所在地を示しているグーグルマップで「共有」を選択
Googleマップのマーカーが、所在地を指し示していることを確認できたら、「共有」を選択します。

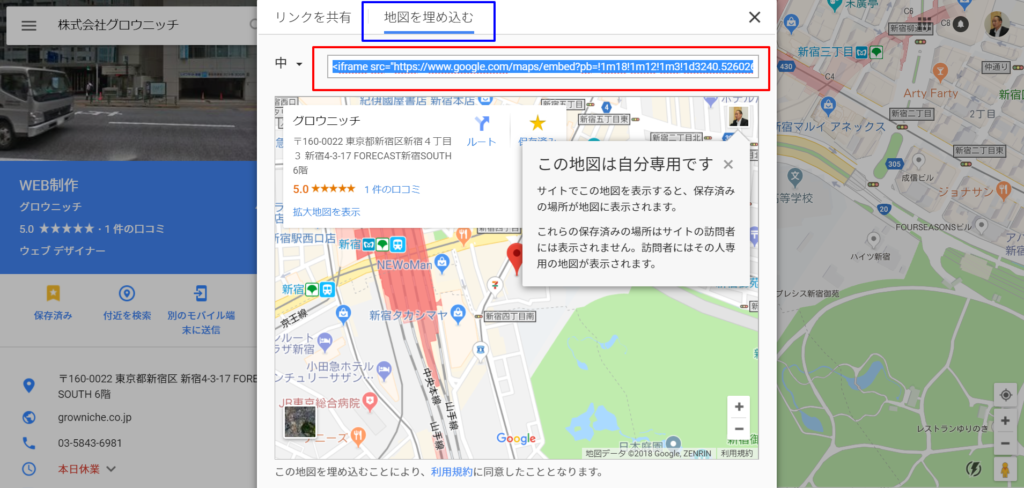
3.地図を埋め込むHTMLソースを取得

起ちあがったボックスのメニューから「地図に埋め込む」を選択し、その下にあるソースコード(画像赤枠部分)をコピーします。
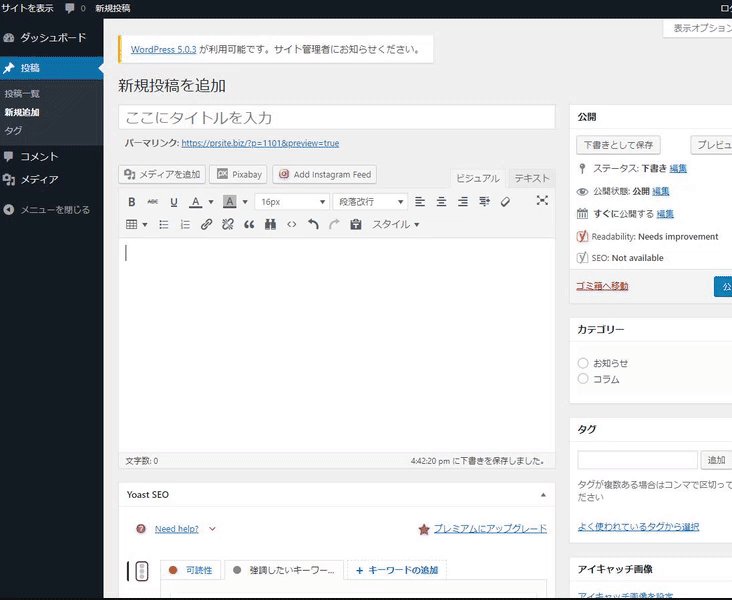
4.投稿画面に移動し、「<>(ソースコード)」を起ち上げる
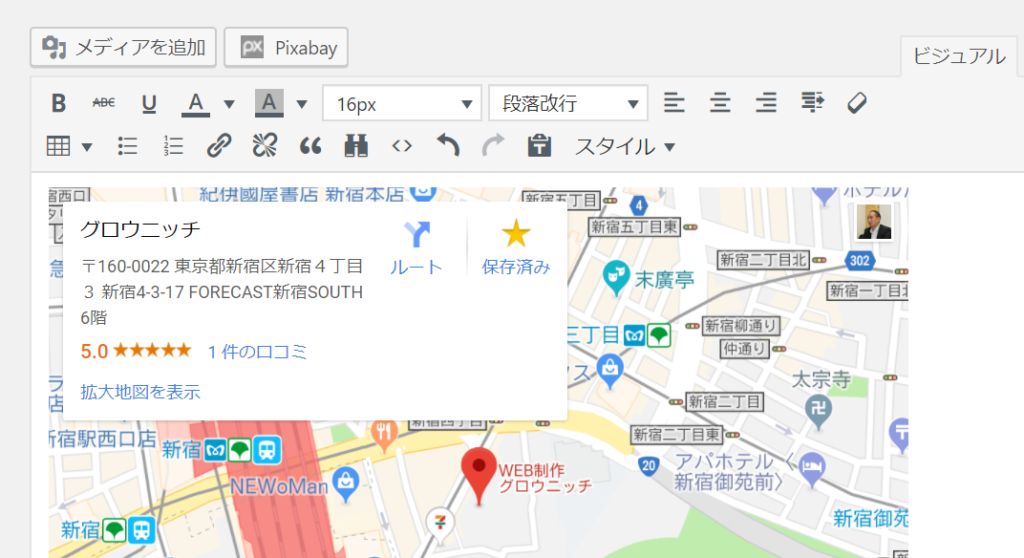
Googleマップのソースコードをコピーした後、投稿画面のビジュアルエディタから「<>」というマークのボタンをクリックします。

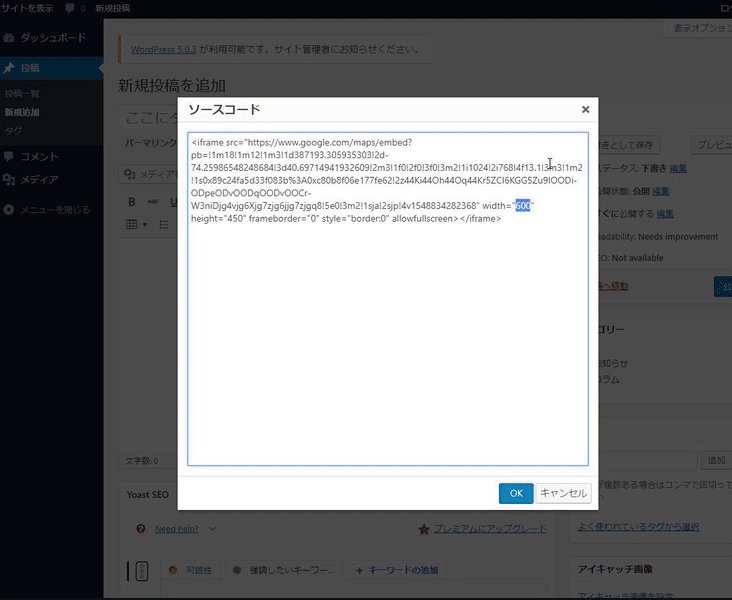
5.Googleマップのソースコードをペースト(貼り付け)する

空欄に、先ほどコピーしたGoogleマップのソースコードをペースト(貼り付け)し、「OK」をクリックします。
注意点
なお、既に記事が入力されている場合、「<>(ソースコード)」には様々なソースコードが入力されています。ペーストする箇所によっては記事が正しく表示されなくなるので、HTML操作に自信のない方は、なるべく記事を入力する前の何もない状態でGoogleマップのソースコードをペーストするこをおススメします。
<<HTMLが分かる方へのワンポイントアドバイス>>
Googleマップのソースコード内にあるサイズを指定するソースコード『width=”600″ height=”450″』でサイズを好みに合わせて変えられますが、PRサイトビズはレスポンシブデザイン対応なので、Widthの値は「100%」にすると、どの機器でもちょうどいいサイズで納まりやすいです。
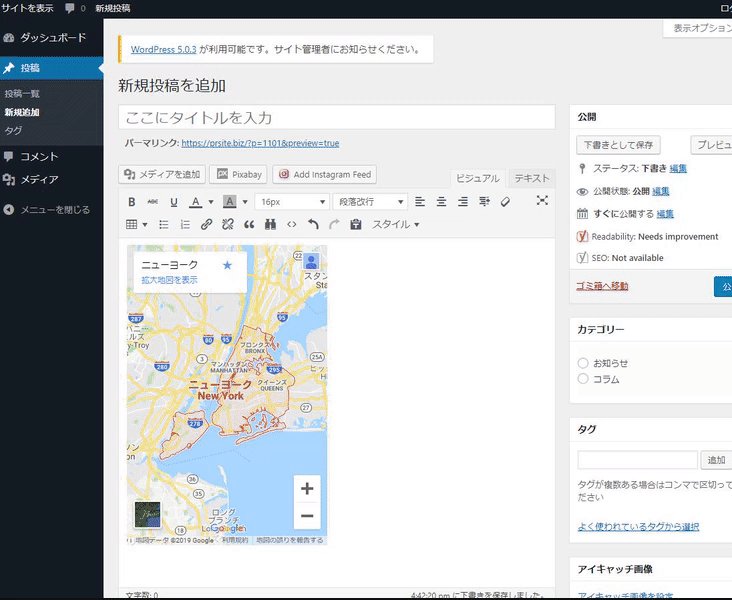
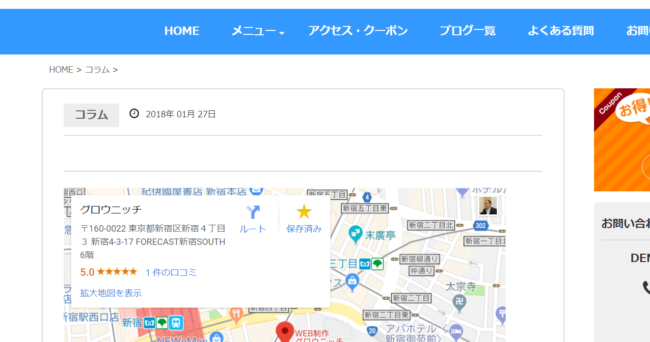
6.埋め込みが正しくされたか確認
Googleマップが投稿画面で表示されていれば、Googleマップの埋め込みは成功です。

Webサイト側での状態

動画マニュアル