
2020年 06月 27日
⑤決済ボタンを埋め込む:Simple Stripe Checkout
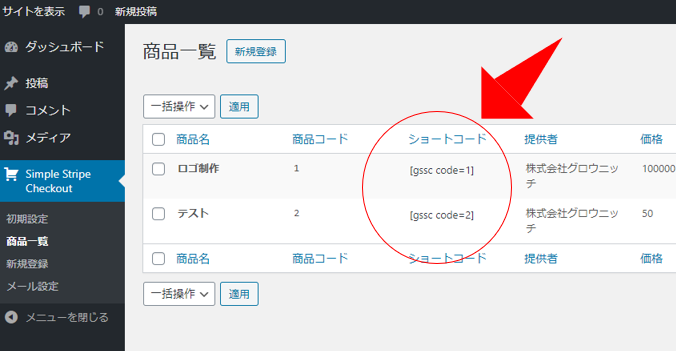
商品のショートコードをコピー

左サイドメニューの[商品一覧]に移動して、対象商品のショートコードをコピーします。
※クリックするだけでコピーされます。
ショートコード例
[gssc code=1]
決済ボタン用のブロックを追加する
ショートコードをコピーしたら、次は投稿に貼り付けます。
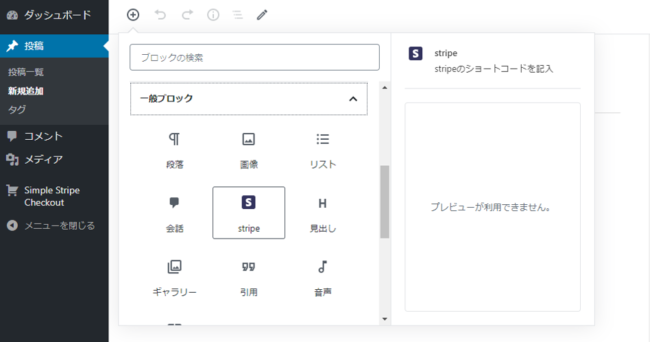
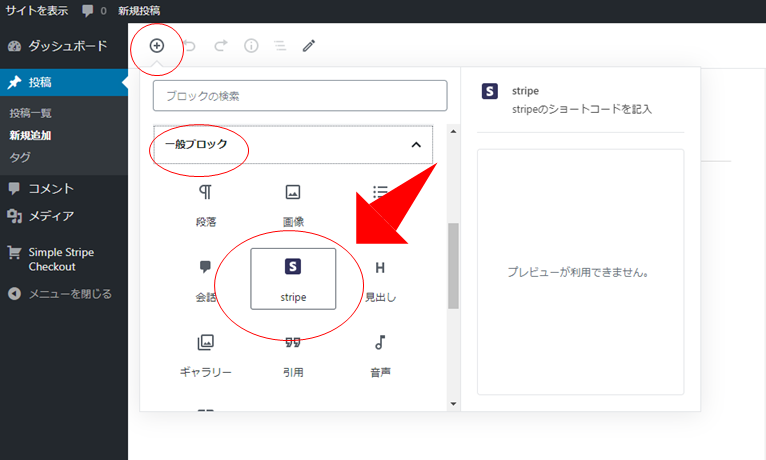
![]() をクリックし、一般ブロック内にある「
をクリックし、一般ブロック内にある「![]() Stripe」ボタンをクリックして、Stripe用のブロックを追加します。
Stripe」ボタンをクリックして、Stripe用のブロックを追加します。

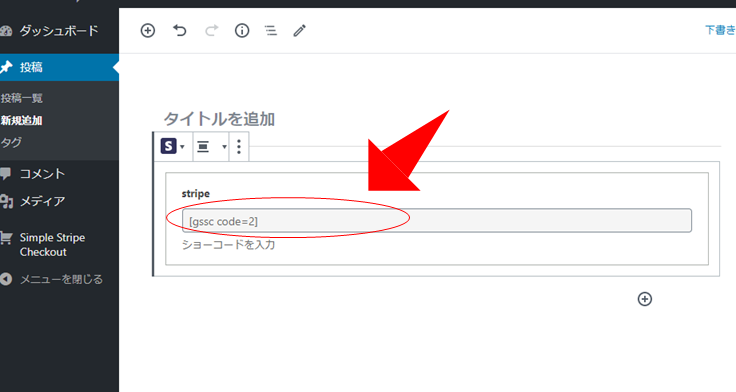
ショートコードを貼り付ける

先ほど、コピーしたショートコードをStripeボックスに貼り付けます。
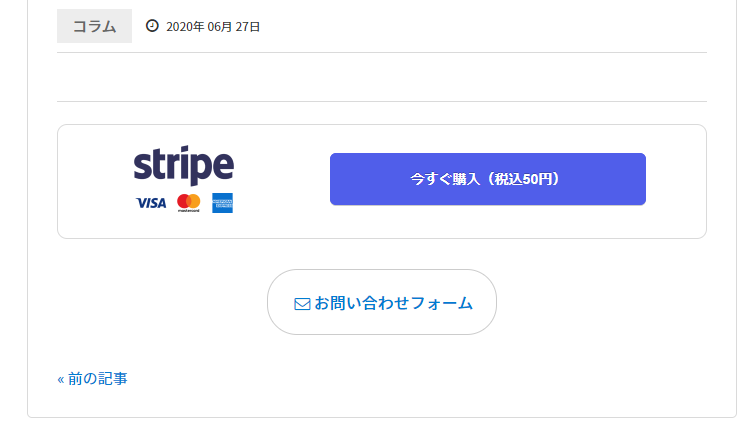
プレビューして確認