
2019年 07月 03日
Gutenberg~本文に画像を挿入~
画像のアップロード
動画マニュアル
❶編集画面左上のプラスアイコンをクリニックすると、ブロックの候補が表示されます。
一般ブロックカテゴリーの「画像」を選択すると編集画面に画像ブロックが追加されました。

❷画面中心に追加したい画像を左クリックを押したまま移動(ドラッグ)して持っていきます。
(一度アップロードされた画像は”メディアライブラリ”に保存されます)
(一度アップロードされた画像は”メディアライブラリ”に保存されます)

❸画像をドラッグすると以下のような画面に切り替わります。

❹画像がアップされました。

画像の設定を行う
(設定をしなくても画像を投稿することは可能です。)
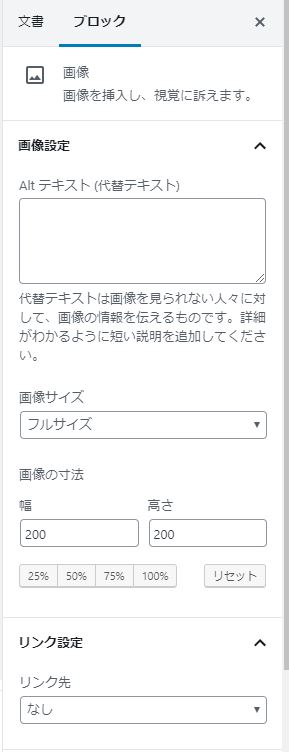
挿入した画像をクリックすると画像の設定表示に切り替わります。


❶画像の詳細設定

| Altテキスト (代替テキスト) | 画像についての 簡単な説明を書き ます。 |
|---|---|
| 画像サイズ | 表示させるサイズを選べます。 ”画像の寸法”で好きなサイズに設定することも可能です。 |
| リンク設定 | 画像をクリックした際のリンク先を設定します。 |
動画マニュアル(画像のサイズ変更)
※以下のように画像の周囲に表示される青丸をドラッグするだけでもサイズを簡単に変更できます。
動画マニュアル
❷画像の配置を設定する
動画マニュアル
以下の赤枠部分で左寄せ、右寄せ、中央ぞろえなど、画像の配置を決めます。

画像のサイズにもよりますが、「左寄り」「右寄り」の場合は、画像の左右に文字入力ができます。
キャプションを入力
画像にキャプションとして説明書きを入れたい場合はこちらに入力します。
“キャプションを入力”をクリックし画像の説明を入力します。
動画マニュアル
投稿されたページでは以下のように表示されます。

