ページ内リンクを設定することで、同じWebページ内の特定の場所へ移動ができるようになります。
ページ内リンクの作り方
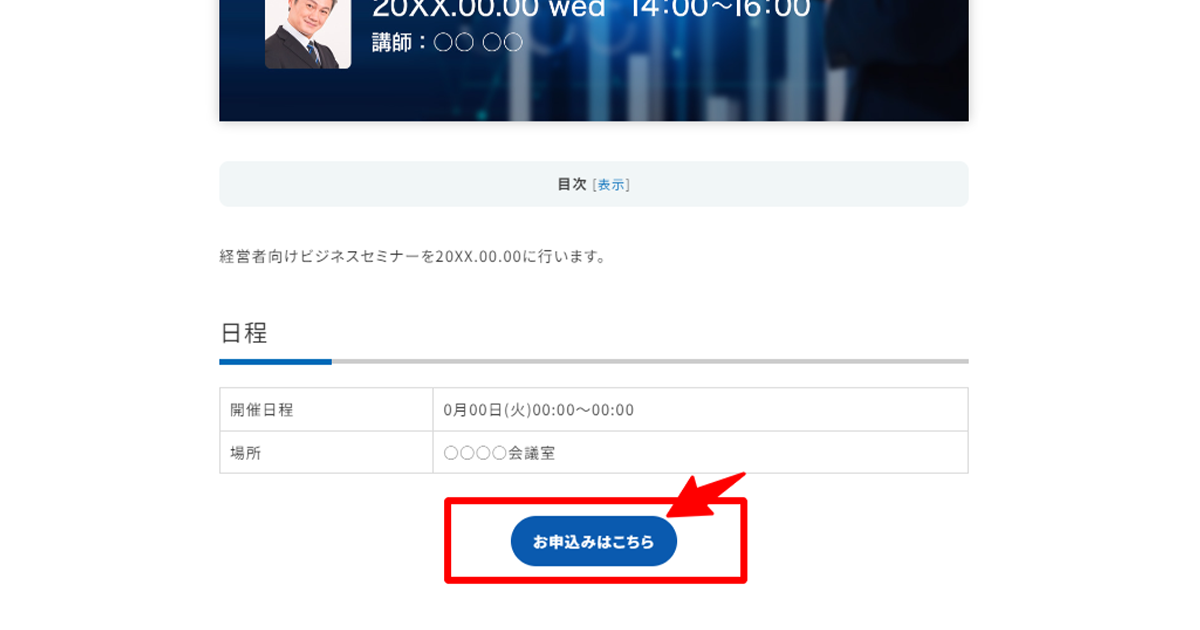
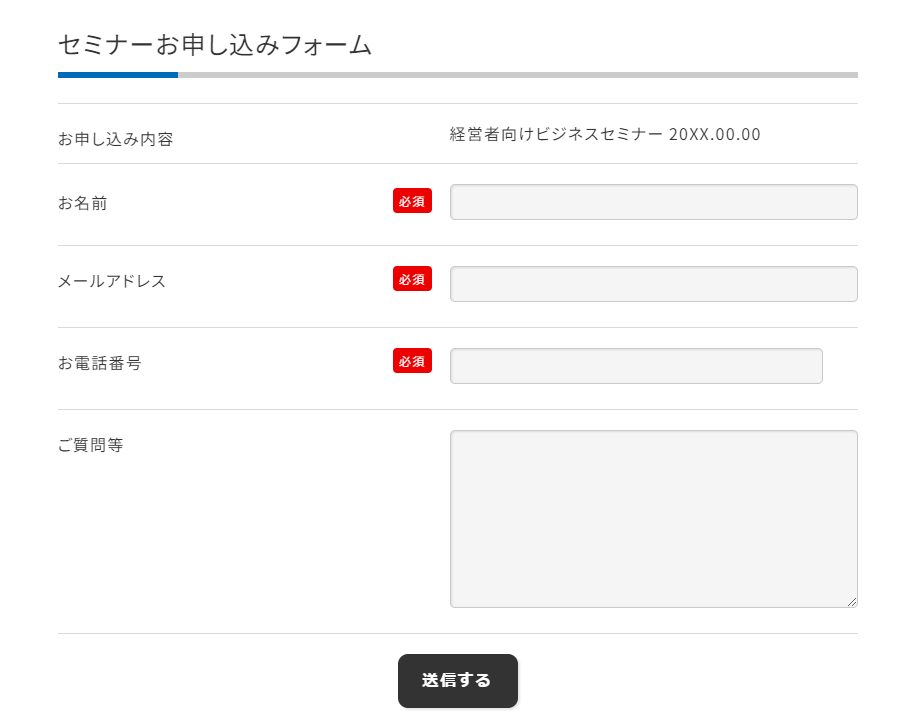
今回はボタンブロックで「お申込みはこちら」と書かれたボタンを作成し、申し込みフォームへ移動させます。


リンク先にIDを設定する
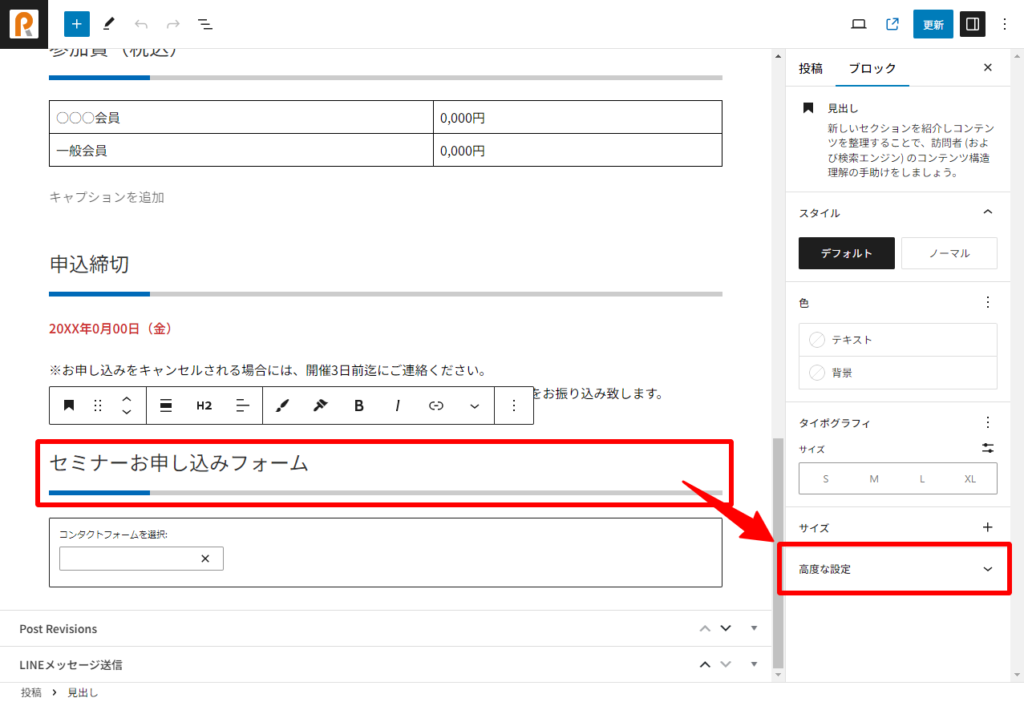
リンク先にしたい箇所のブロックを選択し、サイドバーの「高度な設定」タブを開きます。

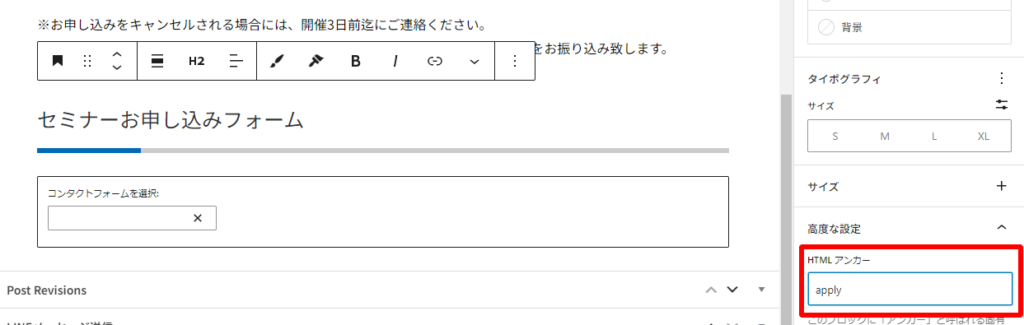
「HTML アンカー」欄にお好きな英数字を入力します。

リンク元にIDを設定
リンク元のブロックを選択し「リンク」をクリックします

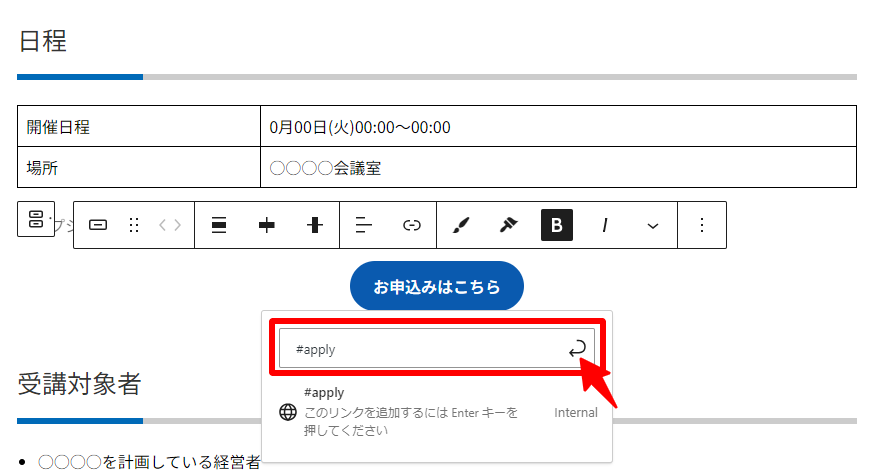
半角の「#」を先頭に付けて、先ほど設定したHTML アンカーを入力します

これで完成です。
一度記事を保存し、動作を確認しましょう。