Googleカレンダーを使って予定表を埋め込む
公開用のカレンダーを新しく作成
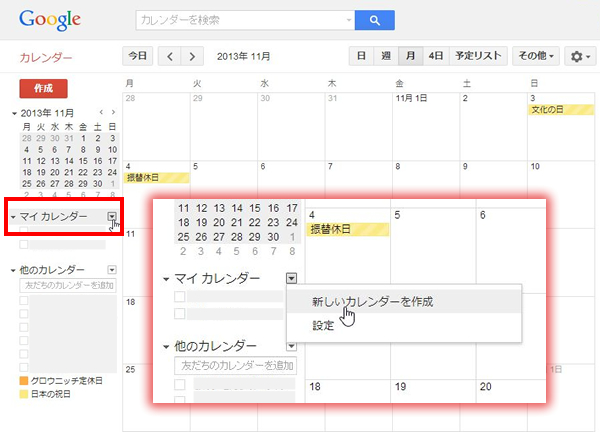
Googleカレンダーにアクセスし、下図のように「マイカレンダー」にカーソルを持っていくと![]() が表示されるので、クリックし「新しいカレンダーを作成」を選択します。※Googleツールを扱う場合はGoogleアカウントが必要です。ログインしていない場合は違う画面が表示されます。
が表示されるので、クリックし「新しいカレンダーを作成」を選択します。※Googleツールを扱う場合はGoogleアカウントが必要です。ログインしていない場合は違う画面が表示されます。


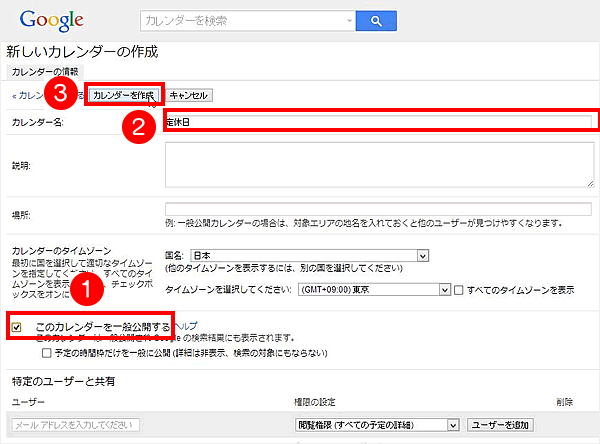
![]() 「このカレンダーを一般公開する」にチェック
「このカレンダーを一般公開する」にチェック
![]() 「カレンダー名」を入力します。※なるべく短い名前が推奨です。
「カレンダー名」を入力します。※なるべく短い名前が推奨です。
![]() 「カレンダーを作成」をクリック
「カレンダーを作成」をクリック
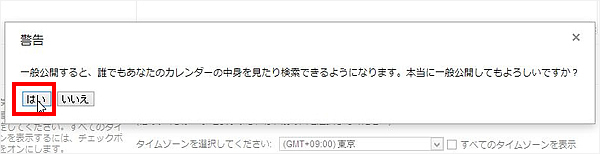
通常Googleカレンダーは非公開で使用する事を前提としているので、警告が出ますが、「はい」を選んでください。

注意事項
誤操作で公開したくない情報が公開される場合もありますので、必ず第三者からの見え方をチェックし、自己責任で公開を行ってください。
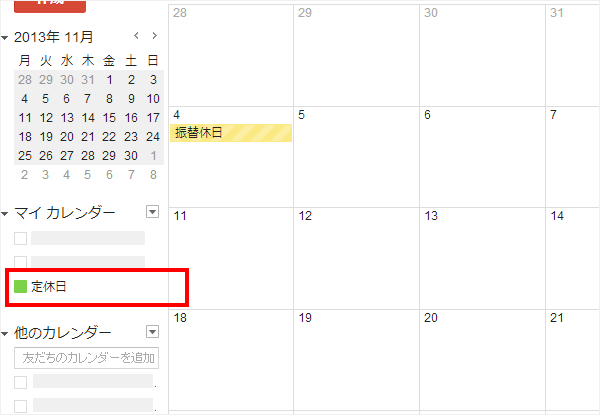
以下の部分に新しいカレンダーが出来ていれば完成です。次は実際にこのカレンダーに予定を追加していきます。

※カレンダーを複数作成すると上記の赤枠の下に追加されていきます。カレンダーごとに公開、非公開を設定でき、基本は非公開がデフォルトですがWEBサイトに埋め込む為には公開が必要です。
カレンダーに予定を追加する
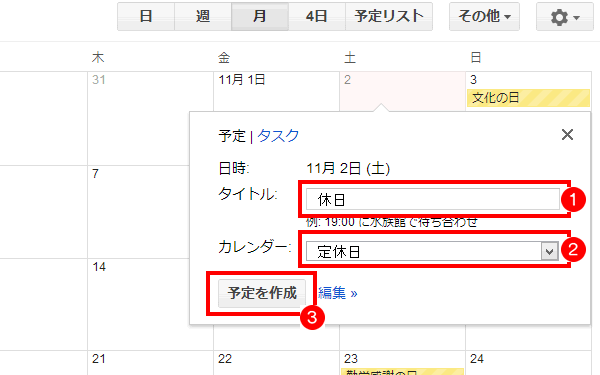
カレンダーの予定を入れたい日にちをクリックすると入力画面が出現します。

![]() 「タイトル」を入力
「タイトル」を入力
![]() 先ほど作成した公開用の「カレンダー」を選択します。
先ほど作成した公開用の「カレンダー」を選択します。
![]() 「予定を作成」をクリック
「予定を作成」をクリック

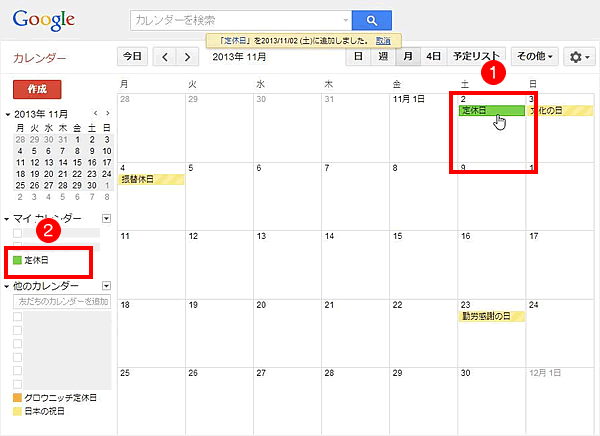
![]() 予定が入力されている事が確認できます。また、左側の
予定が入力されている事が確認できます。また、左側の![]() に属する事が色で分かります。特別な設定をしなければ予定日の色はカレンダーと同じ色になります。
に属する事が色で分かります。特別な設定をしなければ予定日の色はカレンダーと同じ色になります。
同じ予定が続く場合
上記に入力した予定日ですが、毎週土日が定休日だった場合、入力するのは大変面倒です。ある程度、法則的に繰り返される予定を設定可能です。
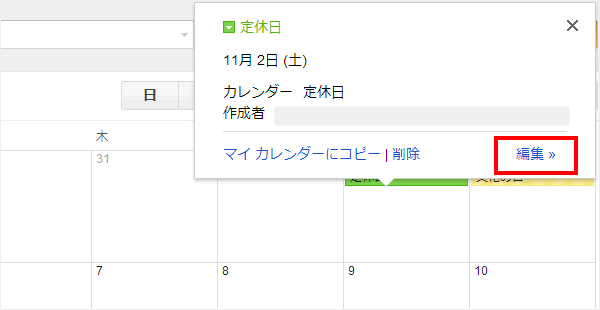
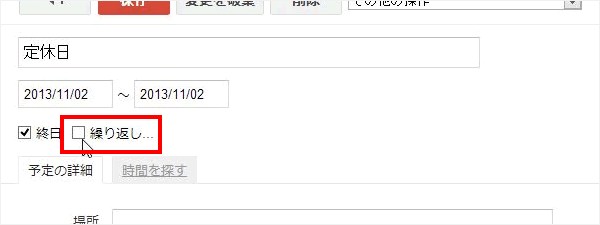
まずは、先ほど入力した「予定」をクリックすると下図のようなボックスが立ち上がりますので、続いて「編集」をクリックします。

日付を入力する欄の下に「繰り返し」のチェックボックスがあるので、そちらをチェックします。

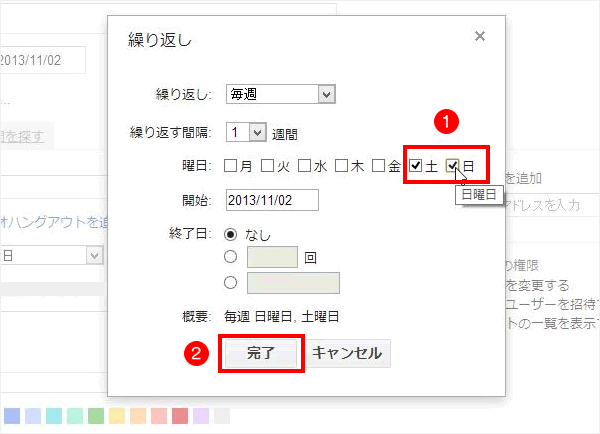
繰り返しの法則を入力する画面が立ち上がるので、今回は「土、日」をチェックし、![]() 「完了」をクリックします。
「完了」をクリックします。

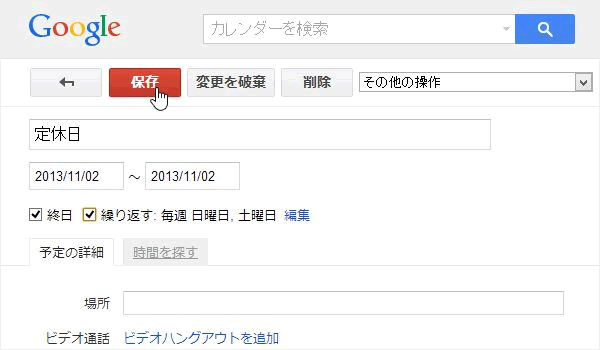
保存をクリックすると繰り返す予定が反映されます。

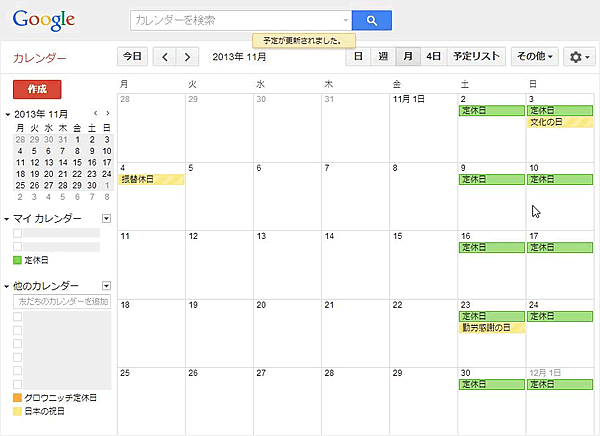
今回は下図のように土日に予定が繰り返されていれば完了です。

WEBサイトにカレンダーを埋め込む

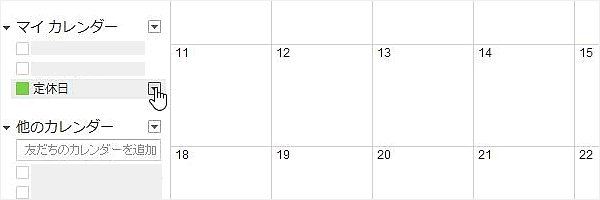
公開用のカレンダーにカーソルを合わせると![]() が表示されるので、クリックします。
が表示されるので、クリックします。

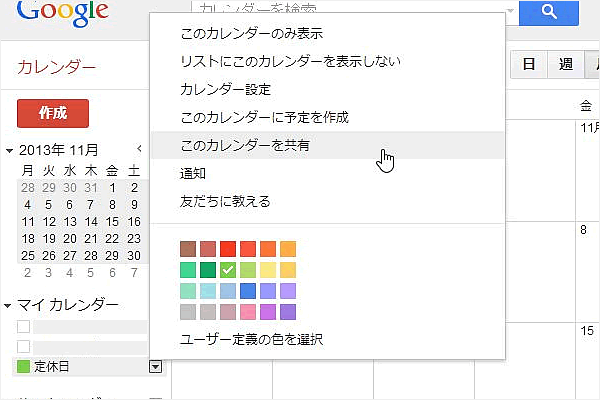
「このカレンダーを共有」をクリックします。

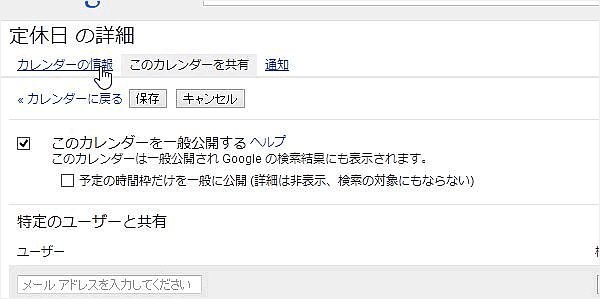
「カレンダーの情報」タブをクリックします。

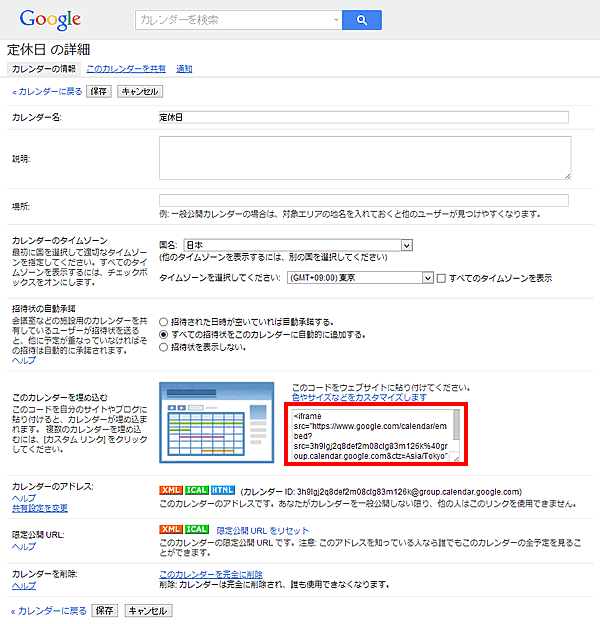
上図のように中間あたりに埋め込み用のソースコードがありますので、ボックス内のコードを全てコピーし、公開したいWEBサイトに埋め込みます。※なお、PRサイトビズでは、ビジュアルエディタのモードでコードを入力しても正しく表示されません。HTMLまたはテキストモードでの入力が必要です。
埋め込まれたカレンダーをチェック
![]() Googleアカウントにログインしていないブラウザで見ても入力した予定が反映されているかを確認。また、公開したくない情報が公開されていないかも必ずチェックを行ってください。
Googleアカウントにログインしていないブラウザで見ても入力した予定が反映されているかを確認。また、公開したくない情報が公開されていないかも必ずチェックを行ってください。

![]() 予定の詳細に個人情報など入っていないかをチェック
予定の詳細に個人情報など入っていないかをチェック
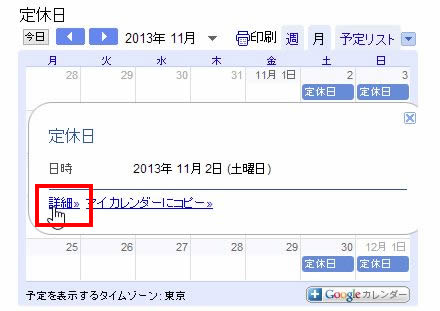
予定をクリックすると下図のようにボックスが立ち上がります。

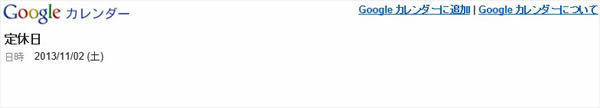
「詳細」をクリックすると別ウィンドウに予定の詳細が出てきますので、その中にも望まない情報が公開されていないかをチェックしましょう。予定に内容を書き込んでいない場合は以下のように情報がほとんどない状態で公開されます。

埋め込みカレンダーサンプル
【PRサイトビズでの利用にあたって】
PRサイトビズの投稿エリアの横幅は420pxです。
ワイドの動画は
width=”800″ height=”600″ を
width=”400″ height=”300″
にコードを変更して埋め込むと丁度いい大きさになります。。
グーグルカレンダーは、レスポンシブデザインに2013年9月現在対応していない為、PRサイトビズでスマートフォンで閲覧すると枠からはみ出して表示されます。width=”250″よりも小さい数値での埋め込めば枠内で収まりますが、PC版では見やすくない為、推奨しません。