Twitterのウィジェット
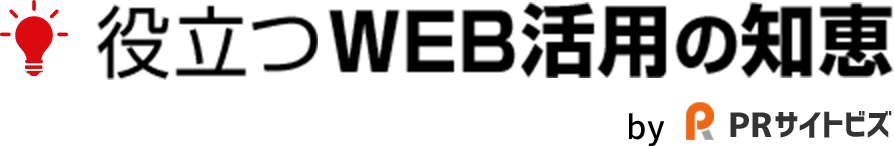
1「設定とヘルプ」を開く

![]() のマークをクリックして「設定とヘルプ」を開きます。
のマークをクリックして「設定とヘルプ」を開きます。
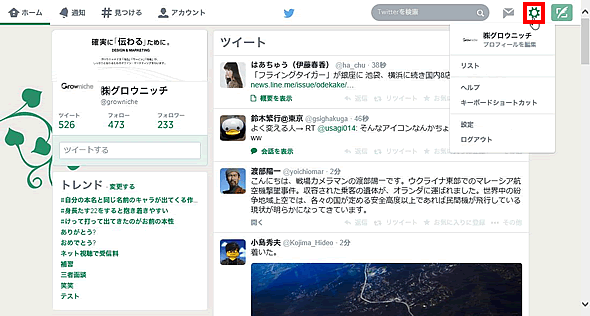
2「設定」を開く。

プルダウンの中にある「設定」を選択してクリックします。
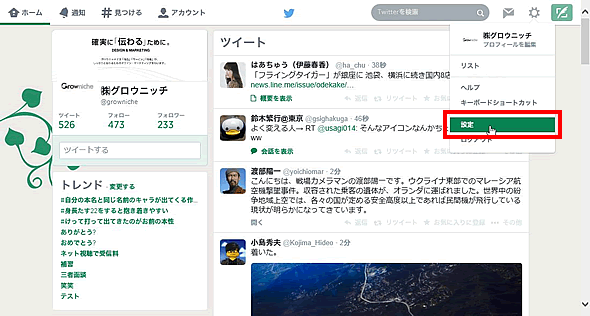
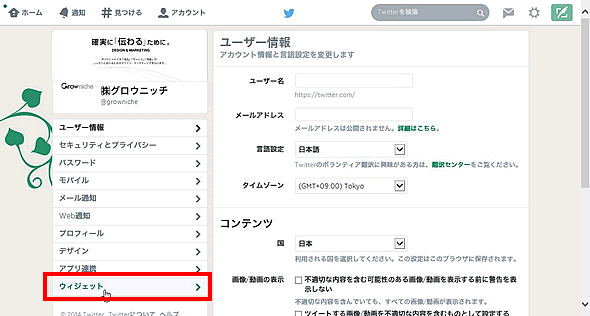
3「ウィジェット」を開く。

左サイドメニューにある「ウィジェット」をクリックします。
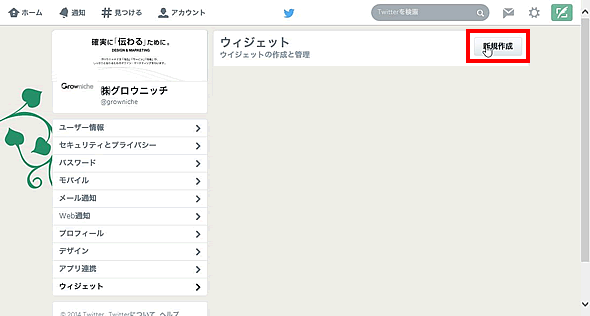
4新規作成

メインカラムにある「新規作成」ボタンをクリックします。
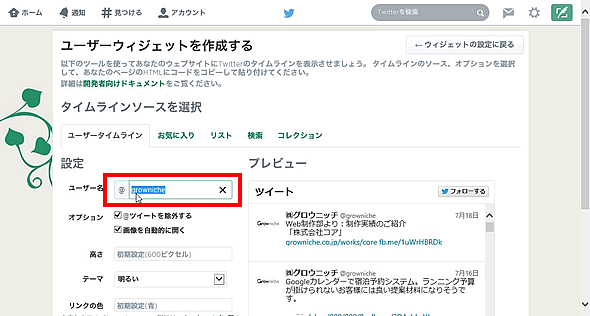
5対象のTwitterユーザー名を入力

ユーザー名は「https://twitter.com/AAAA」のAAAAの部分になります。ホームページに埋め込みたいユーザー名を上記赤枠の部分に入力します。
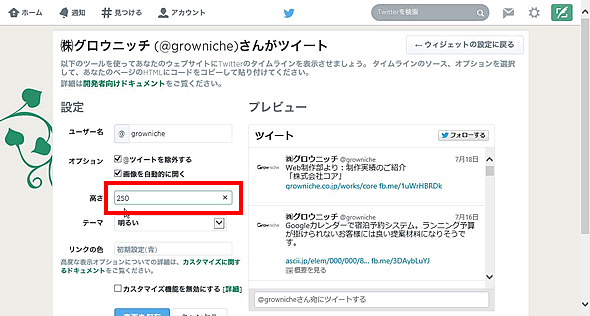
6高さを調整する。

高さはデフォルトでは600になっています。もし、埋め込む箇所がバナーなど沢山並んでいたり、混み合っている箇所であれば低く設定しましょう。当社では推奨は300~400です。
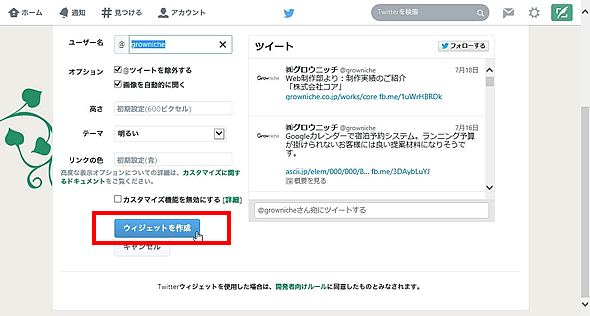
7「ウィジェット」を作成。

設定が完了しましたら、「ウィジェットを作成」ボタンをクリックします。
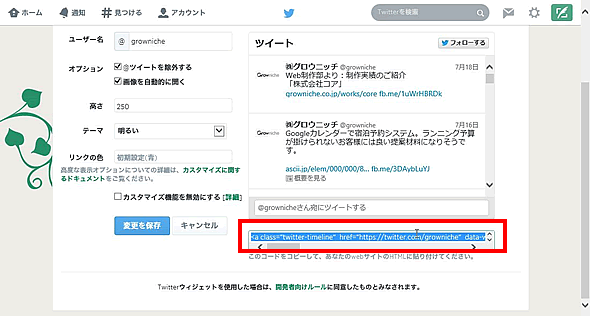
8「ウィジェット」のHTMLタグをコピーする。

上記画像の赤枠部分にHTMLタグが出現しますので、そちらをコピーします。タグの扱いが分からない場合は、そちらを「メモ帳」などにペーストして保存し、データをWEBサイト管理者に渡しましょう。
事例
以下は弊社株式会社グロウニッチのTwitterの埋め込み事例になります。高さは250で設定しています。幅は貼り付けるエリアに準じて自動で変わりますが、PC版では右に余白がある通り、このサイズが横幅の最大になります。