Facebookのウィジェット埋め込み
Facebookが公開している埋め込みツールは様々なタイプがありますが、多くの方に使われているLikeBoxをご紹介します。
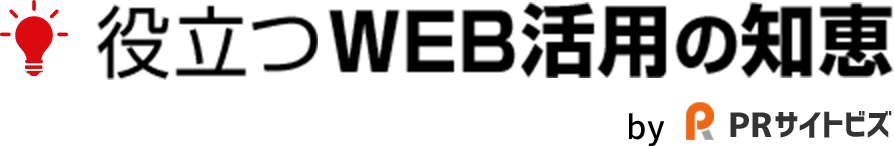
1Developerサイトを開く。

URL:https://developers.facebook.com/docs/plugins/like-box-for-pages
サイトURLは2014年9月現在のページです。URLが変わっていて上記のようなページでない場合は、デベロッパーサイトの、「ソーシャルボタン」>「Like Box(ライブボックス)」を選択し、ページを開いてください。
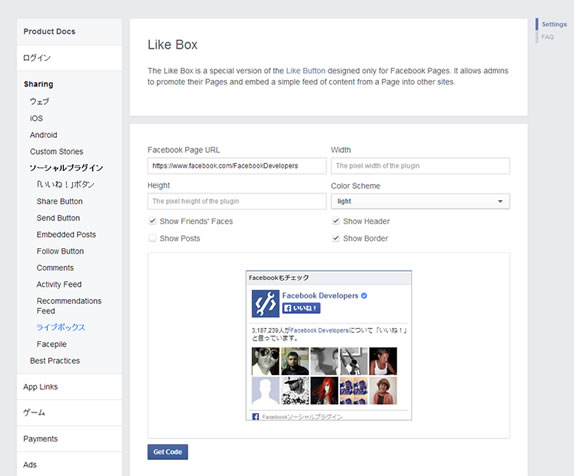
2設定する。

![]() 対象のFBページURL、高さ、幅、ウィジェットの配色を決めます。PRサイトビズの場合は、幅210pxで高さは無表記が推奨です。
対象のFBページURL、高さ、幅、ウィジェットの配色を決めます。PRサイトビズの場合は、幅210pxで高さは無表記が推奨です。
![]() 対象FBページに「いいね!」している人の顔を出すか、ウィジェットのヘッダーを付けるか、FBページの記事を流すか、枠線を入れるか、などをチェックボックスで設定します。チェックボックスの下にプレビューが表示されるので参考にしながら設定できます。
対象FBページに「いいね!」している人の顔を出すか、ウィジェットのヘッダーを付けるか、FBページの記事を流すか、枠線を入れるか、などをチェックボックスで設定します。チェックボックスの下にプレビューが表示されるので参考にしながら設定できます。
![]() 設定が完了したら「Get Code」をクリックします。
設定が完了したら「Get Code」をクリックします。
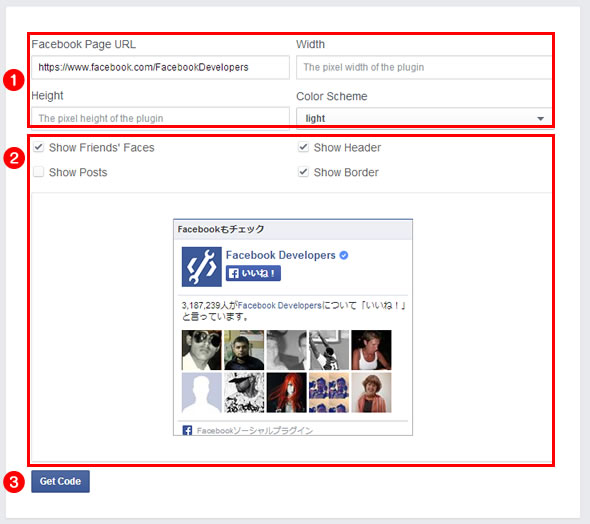
3ソースコードを取得する。

Facebookにログインした状態で「Get Code」をクリックすると、上記のようなポップアップが出ます。
![]() ソースコードの種類を選びます。PRサイトビズの場合は、IFRAMEを選択してください。
ソースコードの種類を選びます。PRサイトビズの場合は、IFRAMEを選択してください。
![]() ソースコードをコピーし、ウィジェットを埋め込みたいページに貼り付けます。タグの扱いが分からない場合は、WEBサイト管理者にタグを渡して依頼される事をお薦めします。
ソースコードをコピーし、ウィジェットを埋め込みたいページに貼り付けます。タグの扱いが分からない場合は、WEBサイト管理者にタグを渡して依頼される事をお薦めします。
事例
以下は弊社株式会社グロウニッチのFacebookの埋め込み事例になります。恐らく、よく見掛けるタイプのFacebookウィジェットです。