様々なブロックを組み合わせることで記事を作成していきます。
ブロックは5つのカテゴリーに分かれているのでそれぞれ紹介していきます。
テキスト

テキストは記事を作成するにあたり基本となるブロックです。
1.段落
2.見出し
3.リスト
4.引用
5.コード
6.クラシック
7.整形済みテキスト
8.プルクオート
9.テーブル
10.詩
主なブロックの説明
| 段落 | 文章を書く時に使います。一番使用されるブロックかと思います。 |
| 見出し | 見出しを作成できます。 見出し設定で<H1>~<H6>を選択できます。  |
| リスト | 箇条書きのリストを作成するブロックです。 ブロック入力後でも数字リストか黒丸リストかを切替えできます。  |
| 引用 | 引用を挿入するときに使用するブロックです。 |
| テーブル | テーブルブロックを使用することでコンテンツに表を追加することができます。 行数・列数の設定や追加が簡単にできるようになってます。 【詳しいマニュアルはこちらから】  |
メディア

メディアは画像や動画などのメディアを配置するブロックです。
1.画像
2.ギャラリー
3.音声
4.カバー
5.ファイル
6.メデイアと文章
7.動画
主なブロックの説明
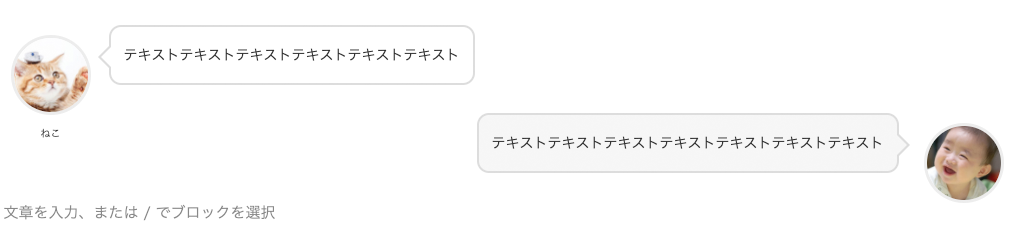
| 会話 | 会話形式の吹き出しが作成できるブロックです。 【詳しいマニュアルはこちらから】  |
| 画像 | 画像を挿入するブロックです。画像の周囲に表示される青丸をドラッグするだけでサイズを簡単に変更できます。 【詳しいマニュアルはこちらから】  |
| 動画 | Youtubeなどの動画ではなく、自分のサーバーにアップロードした mp4などの動画ファイルをアップロードするためのブロックです。  |
| ファイル | PDFなどのファイルをダウンロードするリンクを設置するブロックです。 ファイル名、ボタンの文言を設定できます。  |
デザイン

デザインはボタンの他、区切りやスペーサー等のレイアウト要素があります。
1.ボタン
2.カラム
3.グループ
4.続きを読む
5.ページ区切り
6.区切り
7.スペーサー
主なブロックの説明
| ボタン | ボタンブロックを使用してボタンの追加、リンクURL設定ができます。 |
| カラム | ブロックを横並びにすることができます。 横並びにする数を2~6カラムで設定できます。  |
| 区切り | 水平線の区切り線を挿入できます。短い線、幅広線、ドットなどの複数のデザインがあります。  |
| スペーサー | スペーサーブロックを使用することでコンテンツに空白を追加することができます。 青丸をドラッグするだけで簡単に高さを調整できます。  |
ウィジェット

Stripe(オンライン決済)やContact Form7(フォーム)のなどがあります。
1.Contact Form7
2.Stripe
3.ショートコード
4.アーカイブ
5.カテゴリー
6.カスタムHTML
7.最近のコメント
8.最近の投稿
主なブロックの説明
| Stripe | Stripeのオンライン決済リンクボタンを設置します。 【詳しいマニュアルはこちらから】  |
埋め込み

埋め込みブロックはYouTube、Twitter、Facebook、Instagramなど、様々なウェブサイトのURLを貼ることで、埋め込みができます。
埋め込みブロックは、30種類以上も用意されています。