画像のアップロード
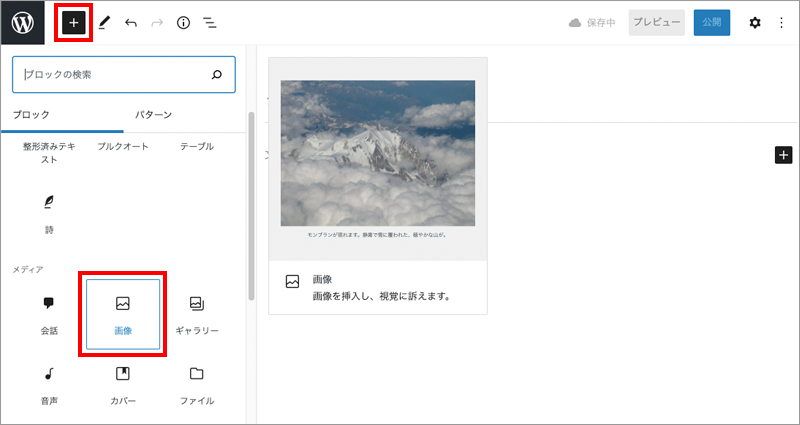
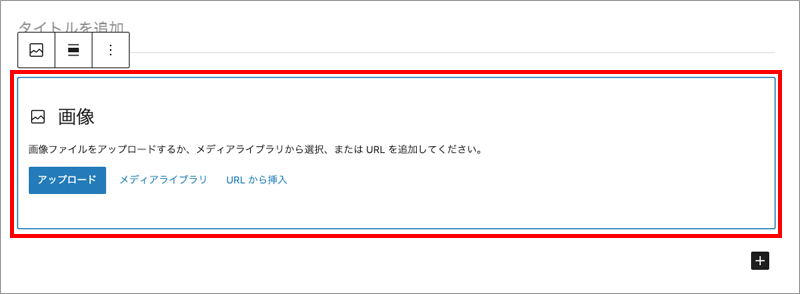
❶編集画面左上のプラスアイコンをクリックすると、ブロックの候補が表示されます。
メディアカテゴリーの「画像」を選択すると編集画面に画像ブロックが追加されます。

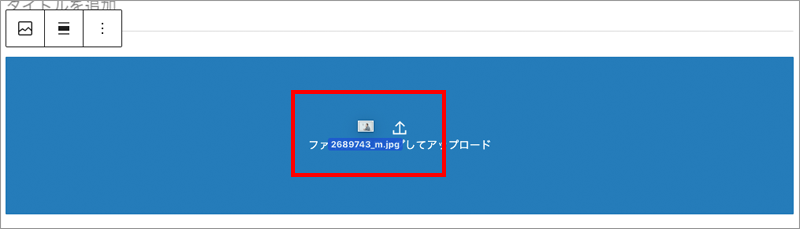
❷画面中心に追加したい画像を左クリックを押したまま移動(ドラッグ)して持っていきます。
(一度アップロードされた画像は”メディアライブラリ”に保存されます)

❸画像をドラッグすると以下のような画面に切り替わります。

❹画像がアップされました。

動画マニュアル(画像のアップロード)
画像の設定を行う
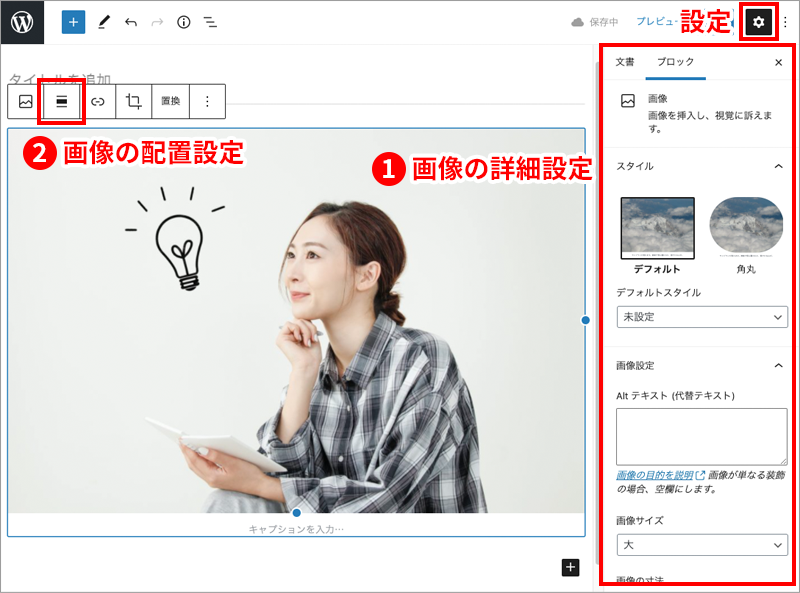
挿入した画像をクリックすると画像の設定表示に切り替わります。
(設定をしなくても画像を投稿することは可能です。)

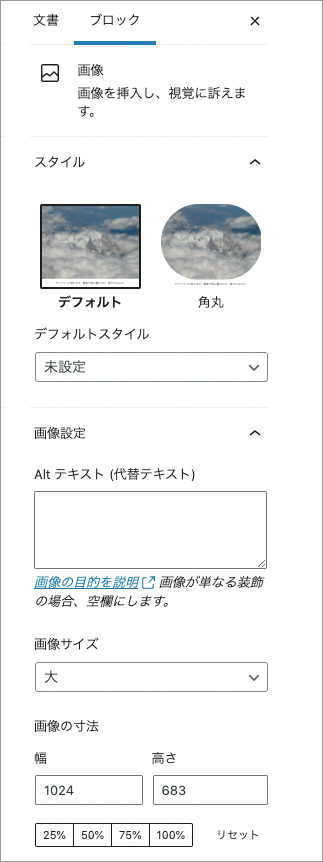
❶画像の詳細設定

| スタイル | 画像のスタイルを角丸に出来ます。 |
| Altテキスト (代替テキスト) | 画像についての簡単な説明を書きます。 |
| 画像サイズ | 表示させるサイズを選べます。”画像の寸法”で好きなサイズに設定することも可能です。 |
| 画像の寸法 | 1ピクセル単位で表示する画像のサイズを調整できます。 |
動画マニュアル(画像の詳細設定)
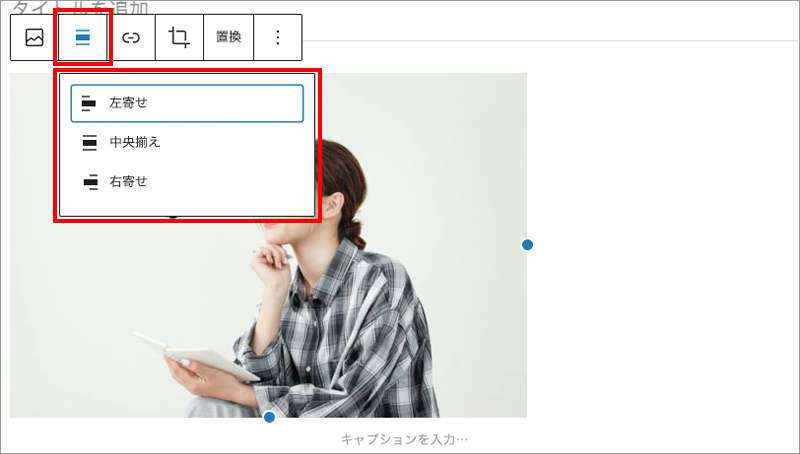
❷画像の配置を設定する
以下の赤枠部分で左寄せ、右寄せ、中央ぞろえなど、画像の配置を決めます。
画像のサイズにもよりますが、「左寄り」「右寄り」の場合は、画像の左右に文字入力ができます。

動画マニュアル(画像の配置を設定する)
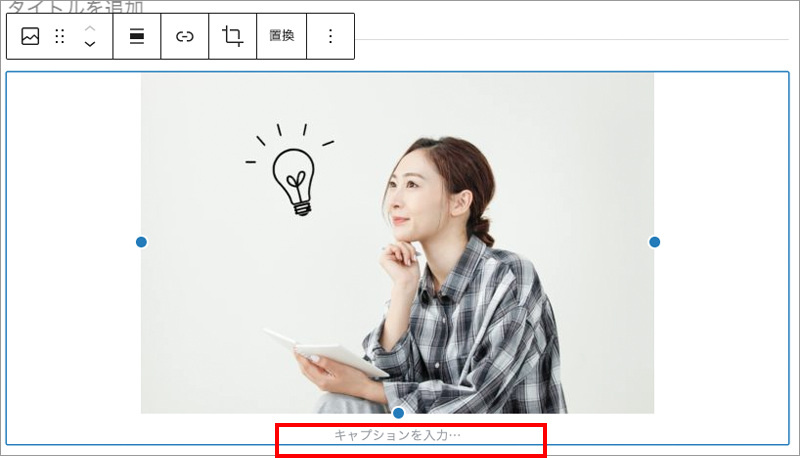
キャプションを入力
画像にキャプションとして説明書きを入れたい場合はこちらに入力します。
“キャプションを入力”をクリックし画像の説明を入力します。