WordPress3.8から実装されたサイト内ブログでは、レスポンシブ管理画面となっており、PC同様の操作をスマホで実現しています。
随時バージョンアップしていきますが、お早目にスマホ投稿をご希望の場合は、無償でバージョンアップ致しますので担当者までご連絡ください。
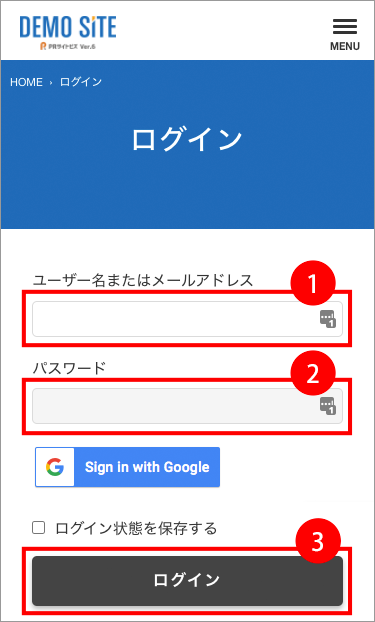
ログイン

- ユーザー名を入力
- パスワードを入力
- ログインボタンをクリック
管理画面ログインURL、ユーザー名、パスワードは、ビジネスプラン以上をご契約の場合、サポートより制作完了時にご連絡しております。ご連絡内容を紛失された場合、前担当者から正式に引き継がれなかった場合など、ご不明の場合はお問い合わせください。
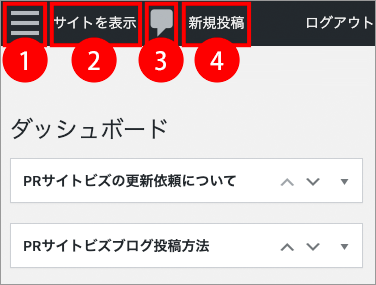
ログイン後の画面

- メニューバーを表示します。各操作はこちらをタップして進んでください。
- WEBサイトを表示します。
- コメントを確認します。
- 記事の新規追加のみ、こちらから直接投稿ページに行けます。
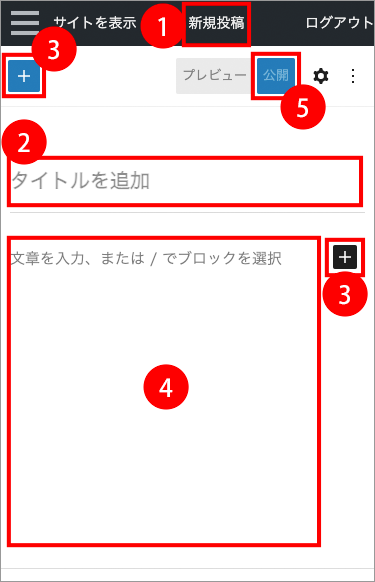
新規投稿

- 新規投稿をタップ。
- タイトルを入力します。
- ブロックの追加。写真などメディアをアップロードし、記事に挿入します。(次項参照)
- 記事を入力します。
- 公開します。
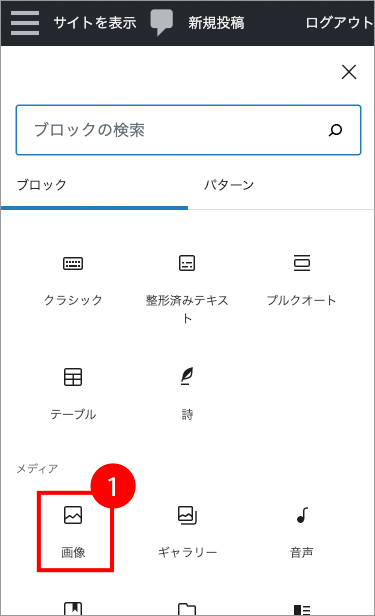
写真などメディアを記事に挿入

- タップしてブロックを表示します。

- ブロックの中の画像をタップします。

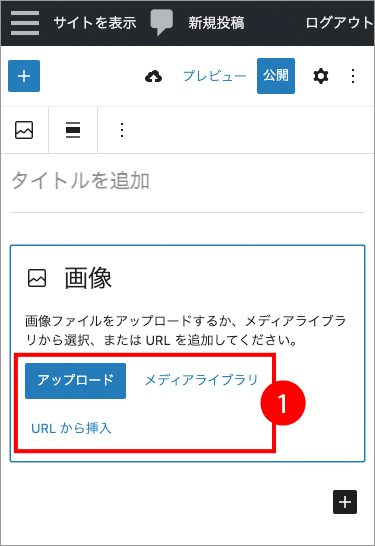
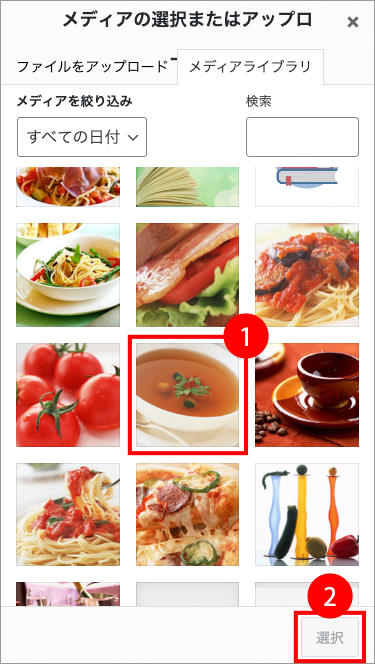
- スマホに保存されている画像ファイルをアップロードして挿入する場合は「アップロード」をタップ。既にアップロード済みの画像を選択する場合は「メディアライブラリ」をタップして選択します。

- 挿入する画像の設定をします。※このエリアは下にスライドできます。
- 画像を挿入します。
スマホ投稿でできること
スマホの絵文字も投稿できます
スマホの絵文字も投稿可能です。
※機種によってイメージが異なる場合があります。

スマホに保存されている動画もアップロードできます
「メディアの追加」でスマホに保存されている動画を追加する事も可能です。