
2020年 06月 27日
④商品登録:Simple Stripe Checkout

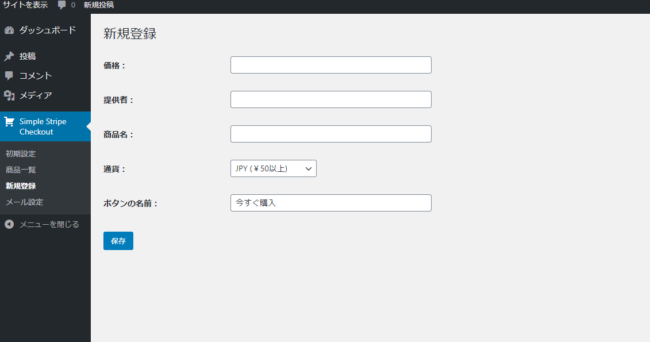
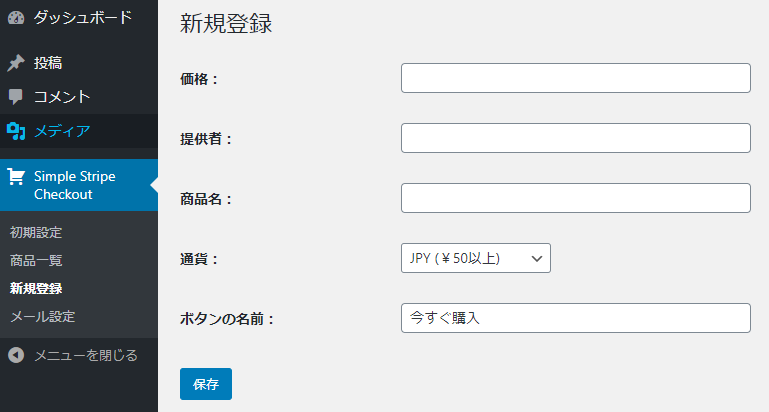
SSCメニューの「新規登録」のページに行くと、商品を新規登録する画面にいきます。そこで以下の必要な内容を入力し、保存を行うと商品登録が完了です。
- 価格
- 提供者
- 商品名
- 通貨
- ボタンの名前
価格
税込価格を入れます。この価格でクレジットカード決済されます。
提供者

提供者の名前を入れます。法人名であったり、サービス名であったり。
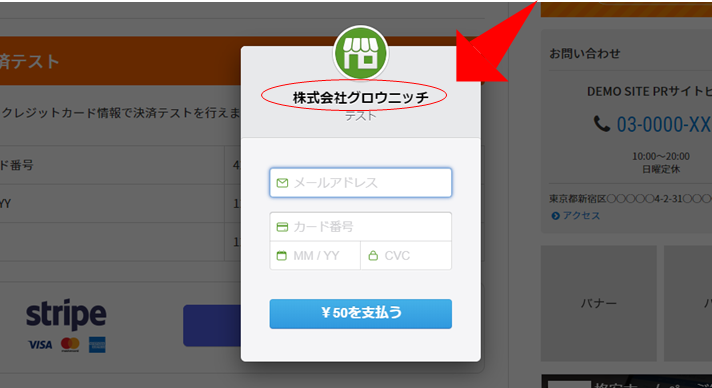
決済ボタンを押した際に出てくる決済フォーム(上の画像参照)でいうと、「株式会社グロウニッチ」の部分が「提供者」になります。
商品名

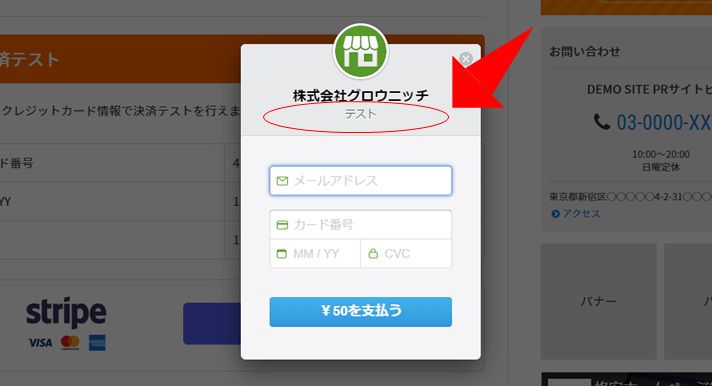
商品名は、Stripeの決済フォーム例の画像の「テスト」の部分にあたります。分かりにくいと、決済時に不要な警戒をさせてしまう場合があります。
通貨
通貨は日本であればJPYがデフォルトなので、そのままで良いです。なお、最低決済単価は通貨により異なり、日本円は50円からになります。
その他の設定できる通貨
USD、EUR、TWD、CNY、SGD、KRW、THB、VND、MYR、IDR、INR
※Stripe自体は他の通貨も使えますが、このプラグインで設定できる範囲は限定しています。
ボタンの名前

埋め込まれた「ボタン」に書かれる文字になります。サンプル画像では「 今すぐ購入(税込50円) 」が「ボタンの名前」にあたります。
※前後の補足で価格があれば大丈夫ですが、レイアウト次第で分かりづらい場合もあるので、ボタンの名前には価格を含める事を推奨しています。
