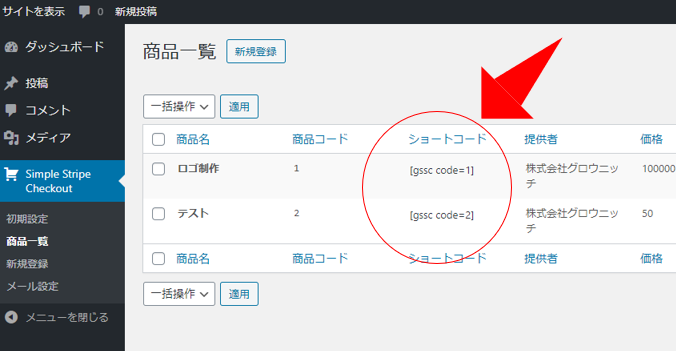
商品のショートコードをコピー

左サイドメニューの[商品一覧]に移動して、対象商品のショートコードをコピーします。
※クリックするだけでコピーされます。
ショートコード例
[gssc code=1]
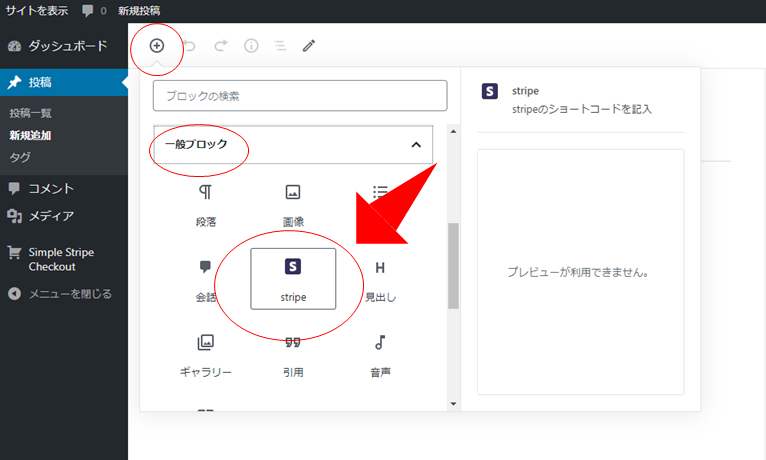
決済ボタン用のブロックを追加する
ショートコードをコピーしたら、次は投稿に貼り付けます。
+をクリックし、「Stripe」ボタンをクリックして、Stripe用のブロックを追加します。
※Stripe用のブロックが見当たらない場合は、ブロックの検索エリアに「stripe」と入力しても探せます。

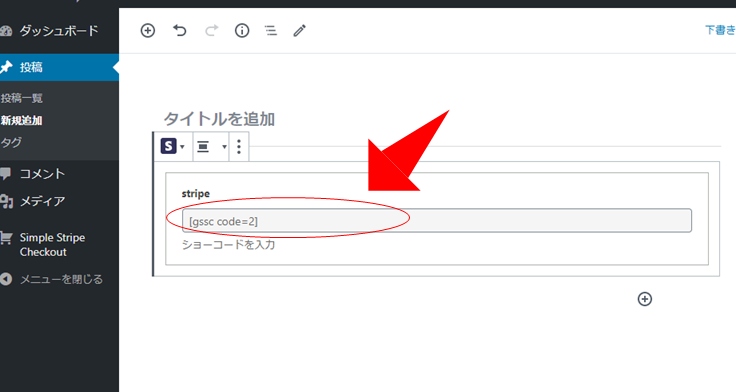
ショートコードを貼り付ける

先ほど、コピーしたショートコードをStripeボックスに貼り付けます。
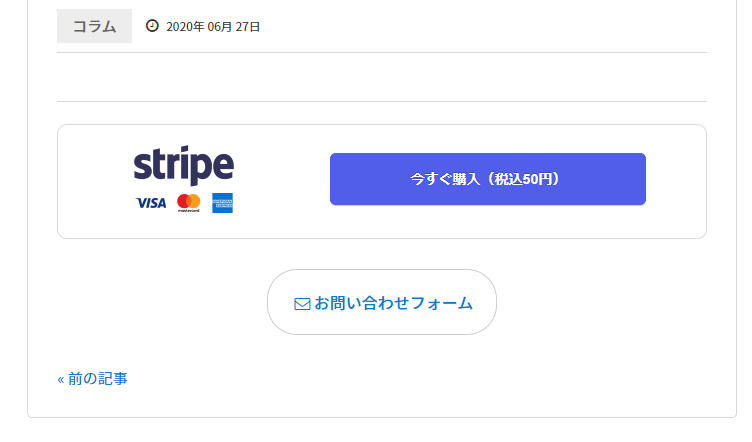
プレビューして確認